Webflow & Barrierefreiheit: Praxisguide für Designer


Barrierefreiheit im Web wird oft als kompliziertes Nischenthema abgetan - dabei betrifft sie jeden, der Websites erstellt oder betreibt. Spätestens mit den neuen gesetzlichen Anforderungen wird klar: Accessibility ist kein optionales Extra mehr, sondern Pflicht. Und das gilt auch für Webflow-Projekte. Hier erfährst du Schritt für Schritt, wie du in Webflow barrierefreie Seiten gestaltest - technisch korrekt, verständlich und ohne Schnickschnack. Von semantischem HTML über Fokus-Indikatoren bis hin zu Formularen und Testing.
Barrierefreiheit klingt erstmal nach Rollstuhlrampe, Blindenstock oder Fahrstuhlknopf mit Brailleschrift. Aber im Web meint Barrierefreiheit deutlich mehr - nämlich digitale Zugänglichkeit. Und die betrifft viel mehr Menschen, als du vielleicht denkst.
Barrierefreiheit im Web bedeutet: Eine Website ist so gestaltet, dass sie für alle Menschen nutzbar ist - unabhängig von körperlichen, kognitiven oder technischen Einschränkungen. Und ja, dazu gehört auch die alte Dame mit dem veralteten iPad, der Farbenblinde mit dem MacBook und der Schüler, der deine Seite mit Sprachsteuerung am Handy aufruft.
Es geht darum, Barrieren abzubauen, bevor sie entstehen. Und genau hier beginnt gute Webarbeit - nicht beim Pixelperfektionismus, sondern bei der Frage: Wer soll das Ding eigentlich nutzen können?
Viele denken bei Barrierefreiheit sofort an „Behinderte“. Aber das greift zu kurz. Die Wahrheit ist: Jeder von uns ist früher oder später eingeschränkt - zeitweise, situativ oder dauerhaft. Ein paar Beispiele:
All das sind Situationen, in denen eine barrierefreie Website Gold wert ist. Es geht also nicht um Mitleid oder Inklusionsromantik – es geht um gutes Design, das funktioniert. Für jeden.
Barrierefreiheit ist längst keine Kür mehr, sondern Pflicht. Nicht nur aus ethischer Sicht, sondern auch rechtlich. In der EU kommt ab 2025 das Barrierefreiheitsstärkungsgesetz - das betrifft unter anderem Online-Shops, Banken, große Plattformen und Behörden. Wer dann nicht liefert, kann abgemahnt werden.
Aber auch unabhängig von Gesetzen: Barrierefreiheit verbessert die Usability, das SEO-Ranking, die Conversion Rate und das Markenimage. Heißt: Du entwickelst eine bessere Website für alle - nicht nur für ein paar Prozent.
Barrierefreiheit ist kein einzelner Schalter, den du aktivierst. Es ist ein Zusammenspiel vieler Faktoren:
Und das Schöne: Du musst dafür kein Spezialist sein. Viele Dinge lassen sich mit ein bisschen Aufmerksamkeit und Empathie umsetzen.
Ganz einfach: Du trägst Verantwortung. Nicht im juristischen Sinne - sondern im gestalterischen. Du entscheidest, ob eine Website nur „schön“ oder wirklich benutzbar ist. Ob du dich um Accessibility kümmerst oder nur auf fancy Animationen setzt.
Und du kannst Barrierefreiheit als echten Mehrwert verkaufen. Denn viele Unternehmen haben das Thema noch gar nicht auf dem Schirm. Wenn du zeigen kannst, dass du Websites baust, die nicht nur gut aussehen, sondern auch barrierefrei sind - dann stichst du aus der Masse raus.
Barrierefreiheit ist kein Wohlfühlprojekt für besonders korrekte Agenturen. Es wird zur Pflicht. Und zwar nicht irgendwann, sondern ziemlich bald. Wenn du Websites gestaltest oder betreibst, solltest du wissen, was auf dich zukommt - sonst kann’s teuer werden.
Seit Mitte 2025 greift das sogenannte Barrierefreiheitsstärkungsgesetz in Deutschland. Klingt sperrig, ist aber ziemlich konkret. Ziel: Digitale Produkte und Dienstleistungen sollen für alle Menschen zugänglich sein - auch für Menschen mit Behinderung.
Für Webdesigner und Website-Betreiber bedeutet das: Barrierefreiheit ist nicht mehr freiwillig, sondern gesetzlich gefordert. Das gilt insbesondere für:
Kleinunternehmer mit weniger als 10 Mitarbeitenden und unter 2 Mio. Euro Jahresumsatz sind vorerst ausgenommen - aber die Grenze ist dünn. Und wer jetzt schon für größere Unternehmen arbeitet, sollte spätestens jetzt auf Barrierefreiheit achten.
Die Basis bilden die WCAG-Richtlinien (Web Content Accessibility Guidelines), genauer gesagt: Version 2.1 in der Konformitätsstufe AA. Diese Regeln sagen z. B., dass:
Auch wenn viele das nicht gern hören: Eine schöne, schicke Website reicht nicht mehr. Sie muss auch technisch und inhaltlich zugänglich sein - sonst drohen Abmahnungen oder Bußgelder.
Seit dem 28. Juni 2025 kann’s ernst werden. Dann wird das BFSG scharfgeschaltet – inklusive Marktüberwachung. Behörden und Wettbewerbsvereine dürfen kontrollieren, prüfen und bei Verstößen auch abmahnen. Wer sich nicht an die Anforderungen hält, riskiert:
Und ja, das betrifft auch Webdesigner, die Websites „im Auftrag“ bauen. Denn: Wer ein barrierefreies Produkt liefern muss, wird den Dienstleister mit ins Boot holen – spätestens im Streitfall.
Wenn du nicht irgendwann mit Ansage in die juristische Falle rennst, solltest du dir jetzt ein solides Grundwissen zulegen. Und zwar nicht nur, um dich selbst abzusichern – sondern um deinen Kunden echten Mehrwert zu bieten. Denn wer heute barrierefrei arbeitet, ist morgen nicht nur auf der sicheren Seite, sondern auch ein Schritt voraus. Mach’s wie mit Datenschutz: nicht ignorieren, sondern sauber umsetzen.
Genug zu den Basics der Barrierefreiheit - lass uns über das Thema Accessibility und Webflow reden. Was muss beachtet werden? Welche Voraussetzungen lassen sich heute (noch) nicht in Webflow umsetzen?
Wenn du in Webflow arbeitest, dann schiebst du wahrscheinlich gerne Div-Blöcke, baust animierte Sections und optimierst Layouts für alle Breakpoints. Soweit, so gut. Aber wie sieht’s mit dem Code unter der Haube aus? Versteht ein Screenreader, was auf deiner Seite passiert? Oder sieht er einfach nur ein Kuddelmuddel aus leeren Containern?
Semantisches HTML ist das, was den Unterschied macht – zwischen einer hübschen Website und einer, die auch technisch Sinn ergibt. Und in Sachen Barrierefreiheit ist das absolut entscheidend.
Semantisches HTML heißt: Der Code beschreibt nicht nur das Aussehen, sondern auch die Bedeutung von Inhalten. Das ist wichtig für Screenreader, Suchmaschinen und alle, die deine Seite nicht per Maus oder Touchscreen bedienen.
Wenn du z. B. einen Text fett machst, weiß niemand, ob das eine Überschrift, ein Zitat oder nur optische Spielerei ist. Wenn du aber eine Überschrift korrekt als <h1> markierst, versteht jeder Browser sofort: Das ist der wichtigste Titel der Seite.
Kurz gesagt: Semantik bringt Struktur. Und Struktur macht eine Seite nicht nur barrierefrei, sondern auch zukunftssicher.
Webflow gibt dir die wichtigsten HTML-Tags an die Hand – aber du musst sie bewusst nutzen. Viele setzen einfach Divs auf Divs, weil’s schnell geht. Aber so entsteht kein sauberer, logischer Aufbau. Wenn du es richtig machen willst, achte auf diese Punkte:
Außerdem: Achte auf deine Headline-Struktur. Es gibt nur eine H1 pro Seite. Danach folgt logisch H2, H3 usw. – keine Sprünge und keine H4 ohne H3 davor.
Viele Webflow-Projekte sehen top aus, sind aber semantisch totaler Murks. Das liegt oft daran, dass Designer visuell denken – aber der Screenreader eben nicht. Hier die häufigsten Stolperfallen:
Der Aufwand, das richtig zu machen, ist minimal. Der Effekt dagegen riesig – für Barrierefreiheit, SEO und professionelles Coding.
Wenn du Websites baust, die mehr sein sollen als schöne Hüllen, dann führt an semantischem HTML kein Weg vorbei. Vor allem in Webflow, wo du so viele Freiheiten hast – aber eben auch selbst Verantwortung übernehmen musst.
Es geht nicht darum, technisch perfekt zu sein. Aber du solltest wissen, was du da eigentlich ablieferst. Und semantisch sauberes HTML ist kein Luxus, sondern das Fundament für alles, was danach kommt: Barrierefreiheit, Struktur, Usability und Sichtbarkeit.
Die meisten Menschen surfen mit Maus, Touchpad oder Finger durchs Web. Aber was ist mit denen, die auf die Tastatur angewiesen sind? Genau hier kommt die Tab-Reihenfolge ins Spiel – und die entscheidet oft darüber, ob eine Website nutzbar ist oder nicht.
Eine barrierefreie Seite lässt sich komplett mit der Tastatur bedienen. Kein Mauszeiger, kein Tippen aufs Touchpad – nur Tab, Shift + Tab, Enter und ein paar Pfeiltasten. Und wenn das nicht funktioniert, wird’s für viele Nutzer frustrierend oder sogar unmöglich.
Die Tab-Taste steuert, in welcher Reihenfolge ein Nutzer durch die interaktiven Elemente deiner Website springt: Buttons, Links, Formulare, Menüs. Das klingt banal, ist aber ein echtes Problem, wenn die Reihenfolge keinen Sinn ergibt.
In Webflow kann’s schnell passieren, dass du visuell eine logische Struktur baust, aber der Code darunter eine komplett andere Reihenfolge liefert. Vor allem, wenn du viel mit verschachtelten Divs oder absolut positionierten Elementen arbeitest.
Eine saubere Tab-Reihenfolge ist nicht nur für Menschen mit Einschränkungen wichtig. Auch Power-User, Entwickler oder Leute mit temporären Einschränkungen (z. B. Gipsarm nach einem Armbruch) sind auf die Tastatur angewiesen.
Du brauchst kein Plugin und kein Tool. Einfach die veröffentlichte Seite aufrufen und loslegen:
Achte besonders auf modale Fenster, Dropdowns und versteckte Menüs. Wenn du z. B. ein Off-Canvas-Menü öffnest, muss der Fokus in diesem Bereich bleiben – und nicht im Hintergrund weiter durch die Seite springen.
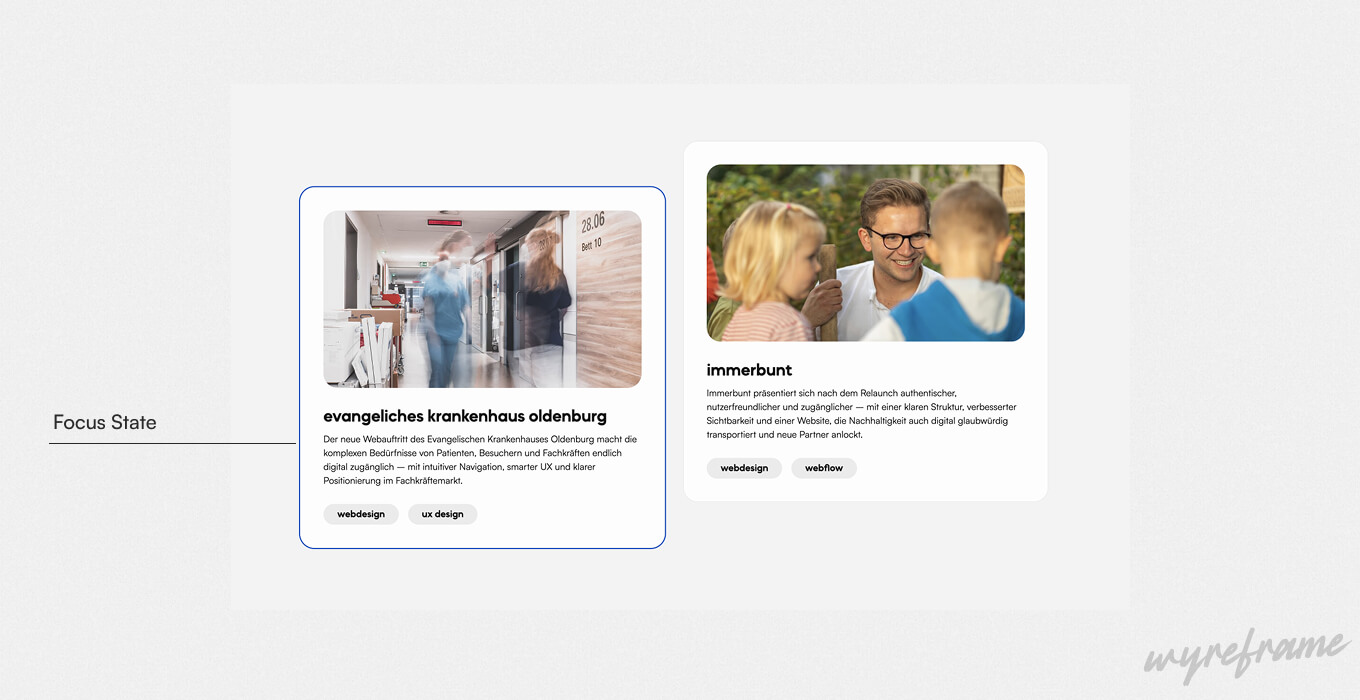
Ein weiteres Problem: Viele Designer blenden den Fokusrahmen (outline) per CSS aus, weil er „unschön“ aussieht. Damit machst du deine Seite für Tastaturnutzer praktisch unbrauchbar. Denn ohne sichtbaren Fokus weiß niemand, wo er sich gerade befindet. Besser: Gestalte den Fokus-Zustand bewusst um. Nutze z. B. eine farbige Umrandung, einen Schlagschatten oder eine klare Hintergrundfarbe. Hauptsache, man sieht, welches Element aktiv ist.

Die häufigsten Probleme entstehen nicht durch Böswilligkeit, sondern durch Unwissen oder Bequemlichkeit. Hier drei Dinge, die du dir abgewöhnen solltest:
Wenn du nur diese drei Dinge beachtest, bist du den meisten Websites schon einen Schritt voraus. Und mal unter uns beiden: Das Thema Barrierefreiheit war lange Zeit bei uns auch keine Priorität - wir haben es oftmals schleifen lassen. Die Basics wurden zwar immer umgesetzt, aber das ein oder andere Bild landete auch ohne Alt-Text im Internet.
Eine Website kann noch so schick, interaktiv und fancy sein – wenn niemand versteht, was da eigentlich passiert, bringt das alles nichts. Und damit meine ich nicht den menschlichen Besucher, der auf dein Layout schaut. Ich meine alle, die Inhalte anders konsumieren: per Screenreader, Spracheingabe oder Hilfstechnologie.
Genau hier kommen Alt-Texte und ARIA-Attribute ins Spiel. Beides sorgt dafür, dass deine Seite nicht nur sichtbar, sondern auch verständlich ist – und zwar für wirklich jeden. Wenn du das sauber umsetzt, wird deine Website nicht nur barrierefrei, sondern auch semantisch klar und SEO-technisch solider.
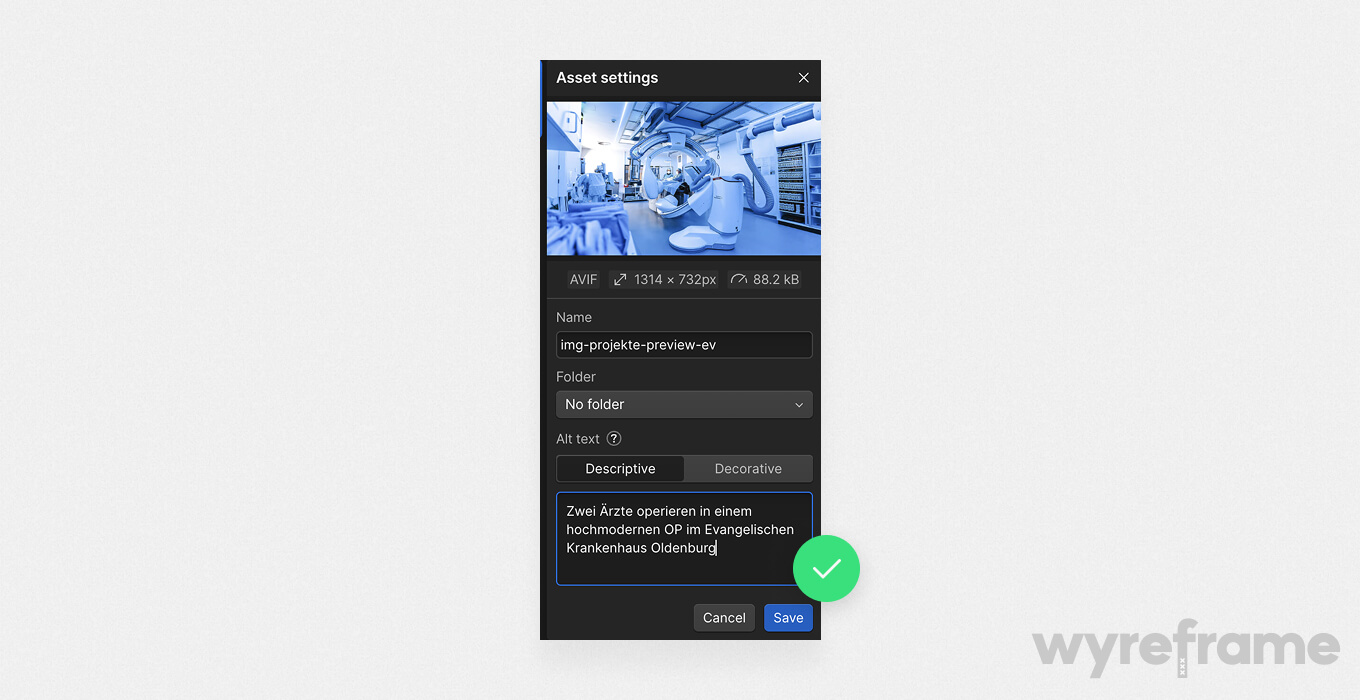
Ein Alt-Text (alternativer Text) beschreibt, was auf einem Bild zu sehen ist – für alle, die das Bild nicht sehen können. Das betrifft Menschen mit Sehbehinderung, aber auch Nutzer mit langsamer Verbindung, deaktivierten Bildern oder Screenreadern.
Aber: Alt-Text ist kein SEO-Feld zum Keyword-Spammen und auch keine Pflichtübung, die du mit “Bild123” befüllst. Ein guter Alt-Text ist präzise, kurz und hilfreich. Ein paar Grundregeln:
Beispiele:
Schlecht: alt="Bild Startseite Agentur"
Besser: alt="Team der Webdesign-Agentur Wyreframe vor dem Bürogebäude"
Kein Alt nötig: dekorativer Hintergrund, rein visuelle Trennlinie
In Webflow kannst du Alt-Texte direkt im Asset-Manager oder bei dynamischen Bildern per CMS-Feld vergeben – mach’s nicht erst zum Schluss, sondern gleich beim Aufbau.
Wichtig bei dekorativen Visuals: Viele SEO-Tools wie SEMrush oder SE Ranking meckern, wenn nicht alle Bilder einen Alt-Text haben, auch rein dekorative wie die genannten Trennlinien oder Icons. Gerade bei Kundenprojekten schauen viele Kunden auf das SEO-Scoring der SEO-Suite, sodass wir immer im Vorfeld auf diesen Punkt hinweisen.

ARIA steht für „Accessible Rich Internet Applications“. Klingt nerdig, ist aber einfach gesagt: Ein Set von HTML-Attributen, das deine Website für Screenreader besser interpretierbar macht. Besonders bei interaktiven Elementen, die nicht mit nativem HTML gebaut sind – z. B. Custom Slidern, Akkordeons oder Modal-Fenstern. Die häufigsten ARIA-Attribute in Webprojekten:
Wichtig: ARIA ist kein Ersatz für sauberes HTML. Wenn du ein <button> durch ein <div> ersetzt und das dann mit ARIA aufpeppen willst – mach’s lieber richtig von Anfang an. ARIA ist für Ausnahmen da, nicht für Workarounds.
Webflow lässt dich Alt-Texte einfach pflegen – bei CMS-Inhalten sogar dynamisch. Bei ARIA wird’s etwas technischer: Du kannst Custom Attributes an jedes Element hängen. Dafür klickst du im Panel auf „+ Add Attribute“ und gibst das Attribut plus Wert ein.
Drei Dinge, die du dabei im Hinterkopf behalten solltest:
Schöne Farben sind das eine. Aber Farben, die auch gelesen werden können, sind das andere. Und genau da beginnt Barrierefreiheit – bei der Frage, ob dein Text überhaupt lesbar ist. Nicht nur auf dem neuesten iMac bei Tageslicht, sondern auch auf einem alten Android in der Sonne. Oder für Menschen mit Sehschwäche, Farbenblindheit oder Konzentrationsproblemen.
Und dann gibt’s da noch das Thema Fokus-Indikatoren. Du weißt schon – dieser blaue Rahmen, der auftaucht, wenn man mit der Tab-Taste durch eine Website navigiert. Viele Designer hassen ihn und blenden ihn aus. Damit machst du deine Seite für viele Nutzer schlicht unbedienbar.
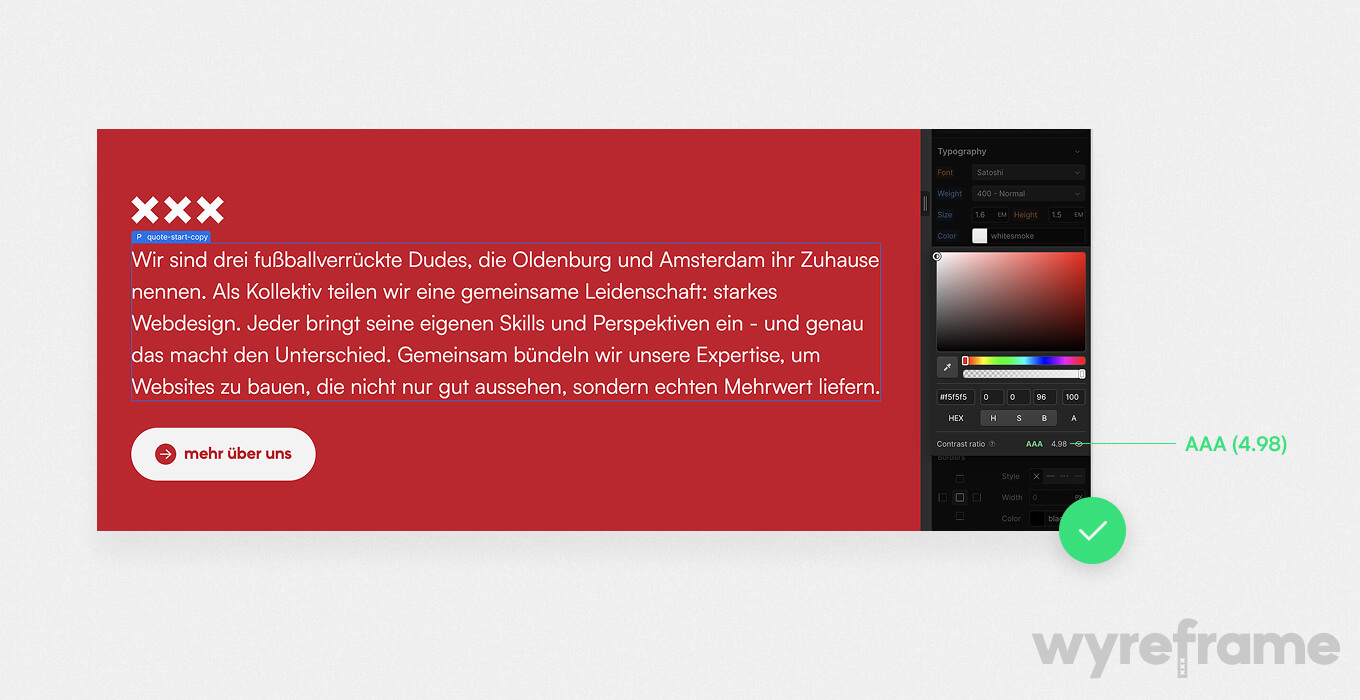
Die WCAG (Web Content Accessibility Guidelines) geben klare Werte vor: Ein Kontrastverhältnis von mindestens 4.5:1 für normalen Text ist Pflicht – bei größeren Schriften reicht 3:1. Klingt technisch, ist aber einfach messbar.
Schwache Kontraste sehen vielleicht edel aus, sind aber oft unleserlich. Und das betrifft nicht nur Menschen mit Behinderungen. Jeder, der mit dem Handy draußen steht oder nicht mehr 20 ist, freut sich über klaren Kontrast. Typische Kontrast-Killer:
Nutze Tools wie WebAIM Contrast Checker oder die integrierten Audit-Tools in Chrome DevTools, um deine Farben zu prüfen. Webflow selbst gibt beim Farbwähler ebenfalls umfangreiche Hilfestellung, sodass du nicht immer zwischen Webflow und Contrast Checker switchen musst.

Der Fokus-Indikator ist der visuelle Hinweis, wo du dich gerade auf der Seite befindest, wenn du mit der Tastatur navigierst. Ohne diesen Rahmen tappt man im Dunkeln.
Das Problem: Viele setzen in ihrem CSS outline: none – weil’s nicht hübsch aussieht. Ergebnis: Tastaturbedienung wird zur Zumutung. Lösung: Style den Fokus-Zustand aktiv. Mach ihn sichtbar, aber passend zum Design. Beispiele für gute Fokus-Indikatoren:
Und wichtig: Der Fokus sollte sich nicht verlieren, wenn du interaktive Elemente wie Menüs, Pop-ups oder Slider nutzt. Der Nutzer muss immer wissen, wo er gerade ist.
Viele Barrieren entstehen durch Bequemlichkeit oder Designwahn. Hier drei Klassiker, die du sofort über Bord werfen solltest:
Barrierefreiheit ist kein Stilbruch – sie macht gutes Design verständlicher. Für alle.
Formulare sind der Endgegner jeder Website. Kein anderer Bereich bringt so viele Nutzer zum Fluchen – und das völlig unabhängig von Alter oder Einschränkung. Wenn du ein Formular baust, das nicht funktioniert, nicht verständlich ist oder sich nicht bedienen lässt, verlierst du sofort Vertrauen. Vor allem von denjenigen, die auf Barrierefreiheit angewiesen sind.
Und ganz ehrlich: Die meisten Formulare sehen gut aus, funktionieren aber nur für fitte Maus-Nutzer mit Adleraugen. Wer mit der Tastatur unterwegs ist, einen Screenreader nutzt oder einfach nicht jeden Mikrotext versteht, steht oft auf verlorenem Posten.
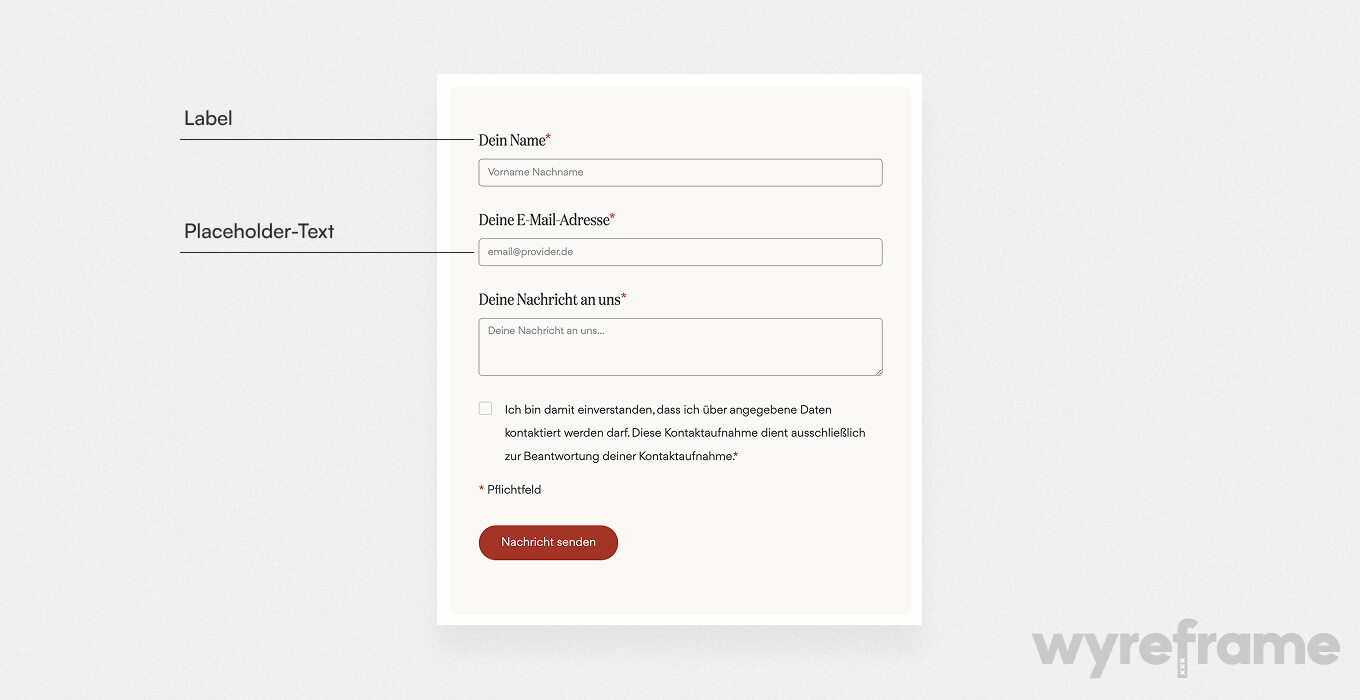
Ein gutes Formular ist nicht nur hübsch, sondern verständlich, klar strukturiert und fehlerfreundlich. Klingt logisch, wird aber oft ignoriert. Diese Basics sollten immer erfüllt sein:
Außerdem sollte jedes Feld per Tab erreichbar und der Fokus visuell erkennbar sein. Der Nutzer muss jederzeit wissen, wo er sich befindet – besonders beim Durchspringen mit der Tastatur.
Viele dieser Fehler passieren aus Bequemlichkeit – oder weil Webflow einem nicht gleich sagt, dass was schiefläuft. Hier drei Klassiker:
Die Lösung: Bau deine Formulare so, dass sie auch ohne Styling, Farbe oder Maus funktionieren. Und erklär, was der Nutzer tun soll – nicht, was er falsch gemacht hat.
In Webflow lassen sich Labels, Fehlermeldungen und Success-Messages relativ einfach pflegen. Du kannst jedem Feld ein Label zuweisen, Standardtexte anpassen und bei Bedarf ARIA-Attribute ergänzen (z. B. aria-required="true" oder aria-describedby="error-id"). Zusätzlich empfehlen wir:
Wenn du dynamische Formularfelder nutzt (z. B. bei Multi-Step-Forms oder versteckten Feldern), teste das Ganze mit Tab und Screenreader – da wird’s oft tricky.

Barrierefreiheit umzusetzen ist das eine – sie auch zu testen, ist die Königsdisziplin. Denn was auf den ersten Blick funktioniert, kann für Nutzer mit Screenreader, Tastatur oder Sehschwäche schnell zur Barriere werden. Besonders in Webflow, wo vieles visuell läuft und semantische Fehler leicht untergehen.
Die gute Nachricht: Du brauchst kein Entwicklerteam oder teure Software, um deine Seiten auf Accessibility zu prüfen. Was du brauchst, ist ein klares Verständnis dafür, worauf es ankommt – und ein paar gute Tools an der Hand.
Tools wie WAVE, axe oder Lighthouse sind super für den Einstieg. Sie zeigen dir viele offensichtliche Probleme: fehlende Alt-Texte, zu geringe Kontraste, fehlende Labels oder falsch strukturierte Headings. Aber sie sehen nicht, wie sich ein Mensch mit Einschränkungen wirklich auf deiner Seite bewegt. Deshalb gilt: Automatisierte Tests sind wichtig – aber sie ersetzen keine manuellen Checks. Wenn du dich nur auf Tools verlässt, übersehen du und dein Kunde schnell die echten Stolpersteine.
Ein guter Accessibility-Check braucht keine 20 Stunden – aber etwas Disziplin. Hier ein einfacher Ablauf:
Das Beste daran: Diese Tests kannst du direkt im Live-Projekt oder im Preview-Modus von Webflow machen. Du brauchst keine externe Infrastruktur.
Hier eine Auswahl an Tools, die sich in der Praxis bewährt haben – kostenlos und schnell einsatzbereit:
Bevor du ein Projekt abgibst oder online stellst, geh noch einmal mit einer klaren Checkliste drüber. Hier drei Punkte, die du auf keinen Fall vergessen solltest:
Wenn du diese Fragen mit gutem Gewissen beantworten kannst, bist du auf einem sehr guten Weg.

Barrierefreiheit ist kein Add-on. Kein Bonus-Feature für besonders inklusive Kundenprojekte. Und erst recht keine Pflichtübung, weil irgendwo ein neues Gesetz greift. Barrierefreiheit ist gutes Webdesign. Punkt.
Wenn du eine Website baust, dann baust du sie nicht nur für den typischen Nutzer mit Retina-Display, Funkmaus und Glasfaseranschluss. Du baust sie für Menschen. Für echte Situationen. Für Limitierungen, die wir alle irgendwann erleben – sei es durch Alter, Stress, Umgebung oder Einschränkungen. Was du also mitnehmen solltest:
Und genau hier liegt die Chance: Wenn du dich heute mit dem Thema auseinandersetzt, baust du Websites, die länger halten, mehr Menschen erreichen und dich als Profi positionieren – nicht als Pixel-Schubser, sondern als jemand, der mitdenkt.
Wenn du Webflow-Projekte umsetzen willst, die barrierefrei, nutzerfreundlich und professionell durchdacht sind – melde dich. Ob als Sparringspartner, Freelancer oder Umsetzer: Wir helfen dir gerne dabei, aus hübschen Seiten wirklich gute digitale Produkte zu machen.
Natürlich können wir auch in eine bestehende Webflow-Website eintauchen - unser unverbindlicher und zu 100% kostenloser 360° Website-Check ist in diesem Fall der perfekte Deal für dich!