Leitfaden: Wie werde ich Webdesigner? (2025 Update)


Manche Menschen träumen von einer Karriere als Webdesigner*, wissen aber nicht, wie und wo sie anfangen sollen. Eine Ausbildung machen? Ein Studium? Oder doch lieber autodidaktisch vorgehen und sich das Wissen selbstständig aneignen? In diesem Artikel gebe ich dir Tipps für deinen Karrierestart und sage dir, auf welche Bereiche es in der Praxis ankommt.
Dein Aufgabengebiet als Webdesigner ist umfangreich und damit auch sehr abwechslungsreich. Von der Konzeption bis zur Gestaltung von Website-Wireframes bzw. Prototypen ist alles dabei. Du erstellst individuelle Styleguides, bist für die Content-Architektur und passende Inhalte zuständig.
Im Team arbeitest du mit User Experience Designern und Webentwicklern zusammen. Bei größeren Web-Projekten kommen noch weitere Berufe ins Spiel: Fotografen, Filmemacher, Interface Designer, Online Marketing Manager, Copywriter und Projektmanager.
Fälschlicherweise wird von einem Webdesigner erwartet, dass er die gestalteten Prototypen auch umsetzt. Streng genommen ist dies jedoch Aufgabe eines Webentwicklers. Die meisten Webdesigner haben trotzdem umfangreiche Kenntnisse im Bereich HTML, CSS, JavaScript und PHP. Auch wenn diese Skills keine Pflicht sind, so solltest du zumindest Code lesen und interpretieren können. Die Zusammenarbeit mit einem Entwickler wird dir um einiges leichter fallen, wenn ihr die gleiche Sprache sprecht.
In vielen Unternehmen wirst du auch nach Launch einer Website den Hut als Administrator aufhaben. Du führst Updates durch, bist für Back-ups und Serverwartungen verantwortlich. Content aus anderen Abteilungen pflegst du selbstständig ein und bist ein Bindeglied zwischen Produktmanagern und Marketing-Menschen. Ich sag ja, das Leben eines Webdesigners ist abwechslungsreich.
Macht der Job Spaß? Und wie! Die Zusammenarbeit mit anderen Menschen ist toll und du wirst eine Menge aus verschiedenen Bereichen lernen. Dank unterschiedlicher Weiterbildungen kannst du dein Wissen maximieren und einen enormen Wert in deinem Team generieren.
Die Frage höre ich immer häufiger: Lohnt sich das überhaupt noch, Webdesigner zu werden? Schließlich gibt es Baukästen, No-Code-Tools und KI, die angeblich schon alles besser und schneller können als jeder Mensch. Vielleicht hast du dir die Frage auch schon gestellt – oder überlegst gerade, ob du den Einstieg ins Webdesign wagen sollst.
Wenn du glaubst, dass es für Webdesigner keine Zukunft mehr gibt, weil „alles nur noch Templates“ sind – falsch gedacht. Klar, der Markt hat sich verändert. Unternehmen buchen heute keinen Webdesigner mehr, nur weil er schöne Farben kombinieren kann. Aber der Bedarf an guten Webdesignern ist größer denn je.
Warum? Weil Websites heute mehr können müssen. Sie sollen verkaufen, informieren, Vertrauen schaffen, Nutzer begeistern. Und genau hier kommt dein Job ins Spiel. Ein Baukasten baut keine Strategie. Eine KI versteht keine Zielgruppe. Ein Template löst kein echtes Problem. Aber genau das erwartet ein Kunde heute.
Wenn du 2025 Webdesigner werden willst, reicht es nicht, ein bisschen mit Farben und Schriften zu spielen. Dein Job ist deutlich komplexer, aber auch spannender geworden. Kunden erwarten mehr als „nur“ ein schönes Layout.
Sie wollen, dass du mitdenkst, berätst und die Ziele ihrer Website verstehst. Das bedeutet: Du bist nicht mehr nur der Pixel-Schubser, sondern eher der digitale Berater mit Design-Fokus. Wer diesen Schritt mitgeht, wird auch in den nächsten Jahren gut zu tun haben. Wer in alten Denkmustern hängen bleibt, wird es schwer haben.
Zusammenfassend lässt sich behaupten: “Done with you” ist mittlerweile gefragter als “Done for you” - Unternehmen setzen immer häufiger auf Berater als auf reine Dienstleister. Der Wissenstransfer rückt auch bei meinen eigenen Projekten in den Fokus der Auftraggeber.
2025 gibt es mehr Tools denn je, die einem Webdesigner Arbeit abnehmen oder erleichtern. Webflow, Framer, Editor X, Figma mit KI, ChatGPT, Baukästen – die Liste ist lang. Viele sehen darin eine Gefahr. Ich sehe darin eine Chance. Die Tools nehmen dir Routinen ab, machen dich schneller und flexibler. Aber sie ersetzen dich nicht. Ein Werkzeug bleibt ein Werkzeug. Ob du daraus etwas Gutes baust, hängt von deinem Können ab. Gerade weil es so viele Tools gibt, steigt die Nachfrage nach Leuten, die diese Tools sinnvoll einsetzen können.
Webdesign ist kein Job für Leute, die nur auf schnelle Kohle aus sind. Es ist ein Job für Leute, die Lust haben, Probleme zu lösen, Neues zu lernen und sich weiterzuentwickeln. Der Markt ist dynamisch. Technik ändert sich ständig. Nutzererwartungen auch. Wer bereit ist, dran zu bleiben und regelmäßig über den Tellerrand zu schauen, wird 2025 und darüber hinaus eine Menge Möglichkeiten finden. Die folgenden Eigenschaften helfen dir dabei:
Wenn du dich hier wiedererkennst, ist Webdesign auch 2025 noch ein spannender und sinnvoller Beruf.
Die größten Chancen liegen nicht darin, die 1000. Standard-Website zu gestalten. Sie liegen darin, echte Mehrwerte zu schaffen. Das können z. B. diese Bereiche sein:
Je klarer du dich positionierst, desto leichter wird es dir fallen, gute Projekte zu bekommen – und Preise durchzusetzen, die sich sehen lassen können.
2025 Webdesigner zu werden, ist nicht nur sinnvoll, es kann der Start in eine richtig gute Karriere sein. Aber es wird nicht reichen, einfach nur zu designen. Du musst bereit sein, mehr Verantwortung zu übernehmen, dich mit neuen Themen wie KI, No-Code oder UX auseinanderzusetzen und über das klassische Webdesign hinauszudenken. Dann bist du der Typ Webdesigner, den der Markt sucht. Und der, der auch in fünf oder zehn Jahren noch spannende Jobs bekommt.
Am Ende des Tages zählt eines: Nicht das Tool macht den Unterschied. Nicht die Software. Sondern der Mensch, der sie bedient. Wenn du dieser Mensch sein willst – dann leg los. Der Bedarf an guten Webdesignern wird auch 2025 nicht verschwinden.
"Lern was für's Leben und mach eine Ausbildung" sagten damals meine Eltern zu mir. Blöd nur, dass ich erst einmal gar nicht so genau wusste, wohin die Reise gehen soll. Ich hatte viele Interessen und konnte mir nie vorstellen, meine gesamte berufliche Karriere in einem einzigen Beruf zu verbringen.
Und so kam es auch: Ich habe verschiedene Berufe ausprobiert. Webdesign war schon immer ein ganz großer Teil meines Lebens, jedoch habe ich es nicht als langfristige Option angesehen.
Vielleicht bist du gerade in den letzten Jahren deiner Schullaufbahn, das Ziel vor Augen und musst bald die wahrscheinlich wichtigste Entscheidung deines bisherigen Lebens treffen: Wohin geht die berufliche Reise? Ich selbst hatte schon immer ein sehr großes Interesse am Internet, baute bereits mit jungen Jahren ein eigenes Internetforum auf und brachte mir in Eigenregie viele Themen wie Webdesign- und Entwicklung bei.
Wo wir gerade beim Thema Schule sind: Die Kreativbranche ist bekannt für eine hohe Zahl an Quereinsteigern. Eine kreative Bewerbung ist oftmals aussagekräftiger als dein Schulabschluss. Ein Bekannter brach damals die Schule ab, arbeitete bei Subway und brachte sich im Selbststudium die Arbeit eines Grafikdesigners bei.
Dank überzeugender Qualität und eine Menge Fleiß konnte er schnell einen Job in einer führenden Agentur ergattern - ganz ohne Abschluss. Natürlich ist Bildung sehr wichtig, aber kein Agenturchef wird dich vor die Tür werfen, nur weil du kein 1er Abi hast.
Wenn du Bock auf einen kreativen und abwechslungsreichen Job, keine Angst vor Kritik und eventuellen Überstunden hast, dann ist der Beruf des Webdesigners etwas für dich. Kaum ein Projekt ähnelt dem anderen, du wirst in der Regel viel Kontakt mit Menschen haben und diese (hoffentlich) umfangreich beraten. Im Idealfall sieht der Kunde in dir einen Digital-Experten, sodass dein Rat Gewicht hat.
Der Webdesigner ist im deutschsprachigen Raum kein rechtlich geschützter Beruf, theoretisch kann sich also jeder Webdesigner bezeichnen. Somit gibt es zumindest in Deutschland auch keine klassische IHK-Ausbildung zum Webdesigner.
Als perfekten Einstieg kann ich dir jedoch die Ausbildung zum Mediengestalter empfehlen. Hier erhältst du fundiertes Wissen, welches dir in deiner Web-Karriere enorm weiterhilft. Innerhalb dieser dreijährigen Ausbildung wirst du bereits viele Berührungspunkte mit Webdesign haben und somit einiges lernen.
Die Ausbildung absolvierst du für gewöhnlich in einer Werbeagentur. Dort hast du die Möglichkeit, verschiedene Bereiche und Tätigkeiten kennenzulernen, kannst auf diesem Weg eine Menge Erfahrung sammeln. Außerdem lernst du den Umgang mit engen Deadlines und stressigen Situationen. Am Ende kannst du Projekte gut organisieren und der Kontakt mit Kunden fällt dir einfach.
In Deutschland verlangen die meisten Werbeagenturen von ihren Nachwuchstalenten mindestens die Mittlere Reife. Sofern du ein gutes Auge für Design und Kreativität hast, nehmen manche Agenturen die Sache mit dem Schulabschluss nicht so ernst. Grundsätzlich gibt es in vielen Werbeagenturen eine hohe Quote an Quereinsteigern.
Alternativ zur Mediengestalter-Ausbildung kannst du eine Weiterbildung zum Webdesigner machen. Die Fernschule ILS bietet beispielsweise ein 18-monatiges Fernstudium zum "Geprüfte/r Web-Designer/in (ILS)" an. Es gibt jedoch auch Schulen und Agenturen, welche sich auf die Weiterbildung von Kreativen spezialisiert haben.
So bieten die neuen fische aus Hamburg eine Weiterbildung zum Webdeveloper an. Hast du keine Berührungsängste mit der englischen Sprache, so kann ich dir die Kurse von CareerFoundry wärmstens ans Herz legen. Dort kannst du dich in wenigen Monaten zum UX- & UI-Designer oder Webdeveloper weiterbilden lassen.
Vorteile einer Ausbildung
Nachteile einer Ausbildung
Das sagt Martin, der lieber unbekannt bleiben möchte:
"Ich habe vor über zehn Jahren in einer großen Agentur in Frankfurt das Handwerk des Mediengestalters gelernt. Die wöchentlichen Tage in der Berufsschule waren dabei Urlaub pur, denn das Agenturleben war teilweise extrem stressig. Auf Azubis wurde dort nur wenig Rücksicht genommen. Stattdessen mussten wir uns schnell an die Arbeitsgeschwindigkeit der Kollegen gewöhnen. Dies hilft mir auch heute noch mit engen Deadlines umzugehen.
Gerade bei größeren Werbeagenturen wird Eigeninitiative erwartet. Ich durfte in den drei Jahren Ausbildung eine Menge lernen und in Bereiche eintauchen, von denen meine Mitschüler in der Berufsschule nur träumen konnten. Auch das Kundenportfolio der Agentur war international aufgestellt, sodass ich Kontakt in den weltweiten Markt hatte.
Mit meinem mittelmäßigen Realschulabschluss konnte ich in der Berufsschule locker mithalten. Grundsätzlich wird dort sehr viel Theorie vermittelt. Den Stoff musste ich im Arbeitsalltag als Webdesigner nur selten abrufen. Im Laufe meiner Ausbildung durfte ich mich auf den Bereich Animationen spezialisieren.
Nach drei Jahren hatte ich meinen Abschluss in der Tasche und darf mich seitdem Mediengestalter Digital / Print nennen. Ob sich diese drei Jahre gelohnt haben? In meinem Fall definitiv, denn ich durfte durch das geballte Wissen meiner Kollegen in der Agentur eine Menge lernen. In der Berufsschule sah das teilweise anders aus. Hier wurden die Auszubildenden häufig wie Praktikanten behandelt. Gerade die Azubis mit großem Vorwissen wurden nur wenig gefördert und lernten lieber auf eigene Faust.
Das Ausbildungsgehalt war von Anfang an in Ordnung. Im ersten Jahr verdiente ich 850 Euro netto, was sich dann im dritten Lehrjahr auf knapp 1030 Euro steigerte. Ich wohnte bei meinen Eltern, bekam von der Agentur ein Jobticket und selbst das Fitnessstudio wurde glücklicherweise übernommen. Insgesamt saß das Geld ein wenig lockerer als in anderen Branchen. Dafür wurde jedoch auch viel verlangt. Ab dem zweiten Jahr in der Ausbildung kam ich nicht mehr um längere Arbeitstage oder Wochenendarbeit herum.
Das war für mich in Ordnung, denn die Arbeit machte mir immer Spaß und auch der Kontakt mit Kunden war in den meisten Fällen auf Augenhöhe. Stimmte die eigene Leistung, wurde in vielen Sachen ein Auge zugedrückt. Mit dem Ende der Ausbildung war klar, dass man mich übernehmen würde. Im Regelfall zahlen Agenturen ihren Auszubildenden nach der Abschlussprüfung ein deutlich niedrigeres Gehalt als einem externen Bewerber.
Ich stieg mit 34000 Euro inklusive Boni ein, was mir zu diesem Zeitpunkt wie ein Vermögen vorkam. Nach weiteren zweieinhalb Jahren endete meine Reise in dieser Werbeagentur und ich zog aus privaten Gründen in eine andere Stadt. Zwar bot man mir einen Job im Homeoffice an, jedoch wollte ich schnell neue Kontakte knüpfen und nicht alleine zu Hause sitzen. Durch meinen Jobwechsel konnte ich auch mein Gehalt noch einmal deutlich erhöhen.
Und genau hier ist meine Empfehlung: In einer Agentur lernst du, wie man richtig anpackt und Projekte schnell umsetzt. Drucksituationen oder eine zielgenaue Planung sind nach ein paar Jahren in einer Werbeagentur kein Problem für dich. Mit diesen Fähigkeiten kann ich einen Wechsel in einen Konzern oder in ein größeres Unternehmen wärmstens empfehlen. Hier drehen sich die Uhren deutlich langsamer, das Gehalt ist höher und das Arbeitsumfeld entspannter."
Meine Meinung
Eine dreijährige Ausbildung zum Mediengestalter macht durchaus Sinn und hat definitiv seine Daseinsberechtigung. Du erlernst die Grundlagen guter Gestaltung, führst eigene Projekte durch und lernst eine Menge Soft Skills, die dir auch im weiteren Berufsleben helfen.
Die Qualität der Ausbildung hängt leider sehr stark von der Berufsschule und dem Arbeitgeber ab. Wirst du vom Team als besser bezahlter Praktikant angesehen, wird es schwierig, was zu lernen.
Dadurch, dass du nicht nur an Webdesigns arbeiten wirst, muss dir klar sein, dass du dir eine Menge selbst beibringen musst - auch nach Feierabend. Das Gute daran: Du kannst das Erlernte direkt in deinen Projekte umsetzen und auf diesem Wege an deinen Herausforderungen wachsen.

Die schlechte Nachricht zuerst: Ein richtiges "echtes" Webdesign-Studium gibt es in dieser Form in Deutschland noch nicht. Die gute Nachricht: Das Thema Webdesign wird in vielen weiteren Studiengängen umfangreich behandelt. Besonders hervorheben möchte ich folgende Studiengänge:
Während deiner Studienzeit wirst du mit weiteren elementaren Bereichen konfrontiert, hast am Ende des Studiums eine grundsolide Basis und zudem einen akademischen Titel in der Tasche. Dieser ist oft zwingend notwendig, um in größeren Konzernen eine Führungsposition einzunehmen. Die meisten Hochschulen setzen die Fachhochschule voraus. Unter gewissen Umständen kannst du jedoch auch mit einer abgeschlossenen Ausbildung das Studium aufnehmen.
Viele angesehene Hochschulen pflegen Kooperationen mit führenden Werbeagenturen, sodass du bei Interesse unkompliziert an einen Praktikumsplatz oder Studentenjob kommst. Gute Studenten werden nicht selten noch in ihrer Studienzeit rekrutiert. Du kannst auch Auslandserfahrung sammeln und ein Semester an einer anderen Hochschule absolvieren.
Vorteile eines Studiums
Nachteile eines Studiums
Deniz Ates (30), Webentwickler schreibt:
"Ich habe Kommunikationsdesign an der Uni Mainz studiert, bin nach zwei Semestern jedoch in das Studium der Medieninformatik gewechselt. Ich brachte durch eine Ausbildung zum Anwendungsentwickler und Hobbys ein großes Vorwissen mit und wollte durch das Studium meine Fachkenntnisse vertiefen. Die ersten Semester hätte ich mir dabei wirklich sparen können, denn in diesen wurde viel Basiswissen vermittelt.
Durch Partnerschaften meiner Uni hatte ich die Möglichkeit, ein Semester in den USA zu verbringen. Dort konnte ich mir ein neues Netzwerk aufbauen, von welchem ich heute noch beruflich profitiere. Grundsätzlich kann ich sagen, dass der Zusammenhalt in meinem Studiengang besonders gut war. Das Lernpensum war auch für die Einsteiger keine Hürde. Bei Problemen gab es seitens der Kommilitonen immer Unterstützung, beispielsweise in Form von Lerngruppen oder praktischer Nachhilfe in der Programmierung.
Mathematik ist kein unbeachtlicher Teil des Medieninformatik-Studiums. Das sollte jeder angehende Student vor dem Beginn wissen. Wenn du damit Schwierigkeiten hast, solltest du dir zeitnah Nachhilfe suchen, um diese Defizite aufzuarbeiten. Neben trockenem Theoriewissen gehört auch ein großer Teil Praxisarbeit dazu. Die Arbeitsausstattung und Planung an meiner Universität waren vorbildlich - da habe ich ganz andere Geschichten aus meinem Umfeld gehört.
Als Student in diesem Studienfach hast du die Möglichkeit, verschiedene Wahlfächer zu belegen. Je nach Uni findet sich in diesen Fächern für jeden Typ Menschen etwas. Eine kleine Auswahl:
Das praxisorientierte Studium deckt einen sehr großen Teil der digitalen Welt ab. Sowohl Webdesigner als auch Webentwickler werden sich in diesem Studiengang wohlfühlen und können ihre Kenntnisse beispielsweise in Typografie, User Experience Design und Animationen vertiefen.
Wie viele meiner Kommilitonen habe ich die freie Zeit genutzt und online Geld verdient - zuerst als Webentwickler, später als Data Analyst auf freiberuflicher Basis. Auf diese Weise konnte ich in einer Stunde mehr verdienen als andere Studenten teilweise im Monat durch ihre Minijobs.
Die Welt nach dem Studentenleben steht einem offen wie in kaum einer anderen Branche. Als Entwickler wird man in den sozialen Business-Netzwerken mit Kusshand genommen, sodass du auch als frischer Absolvent problemlos einen Job findest. Die Einstiegsgehälter variieren jedoch stark. Im Bankensektor wird überdurchschnittlich bezahlt, in Agenturen oder kleineren Firmen deutlich weniger. Mit gut 40000 Euro im Jahr kannst du 2023 jedoch rechnen.
Auch wenn ein akademischer Abschluss immer eine tolle Sache auf dem Papier ist, so kann ich dieses Studium nicht jedem empfehlen. Hast du bereits ein großes Vorwissen, zum Beispiel durch eine Ausbildung, wirst du dich teilweise langweilen. In diesem Fall kann eine speziell auf dich zugeschnittene Weiterbildung oder ein berufsbegleitendes Studium die bessere Wahl sein."
Meine Meinung
Ein Studium macht nicht für jeden angehenden Webdesigner Sinn. Drei Jahre sind eine lange Zeit und ich habe viele Absolventen gesehen, die auch nach dem Studium keine guten Designer wurden. Ein Universitätsabschluss macht aus dir also noch lange keinen Top-Webdesigner. Du möchtest keine drei bzw. fünf Jahre in der Uni sitzen oder hast den notwendigen Abschluss nicht in der Tasche? Dann kannst du dir die Grundlagen im Selbststudium und verschiedenen Praktika beibringen.
Einen großen Vorteil sehe ich am Aufbau eines Netzwerkes, welches sich in der Zukunft als wertvoll herausstellen kann. Besonders als Freelancer kannst du von Aufträgen aus dem Kreis deiner alten Kommilitonen profitieren.
Keinen Bock auf eine dreijährige Ausbildung oder fünf Jahre in der Universität? Kein Problem, das kann auch schneller gehen! Im Selbststudium bringst du dir alle notwendigen Skills eines Webdesigners bei. Dabei kannst du auf verschiedene Medien zurückgreifen: Bücher, Tutorials, Online-Kurse, Hörbücher, Podcasts, YouTube-Videos, etc. Die Möglichkeiten sind nahezu unendlich.
Ich hatte damals als Jugendlicher großes Interesse am Internet und Websites, habe mir deswegen viele Dinge mit Büchern selbst beigebracht. Heute war es nie einfacher, sich eine neue Fähigkeit anzueignen, denn für nahezu jeden Skill gibt es Anleitungen im Internet. Diese dauerhafte Verfügbarkeit kann auf der anderen Seite auch für jede Menge Ablenkung im Lernprozess sorgen. Daher solltest du dir unbedingt einen Lehrplan ausarbeiten und diesen abarbeiten.
Das Gelernte kannst du direkt in praktische Erfahrung umwandeln. Dafür hast du verschiedene Optionen: Du machst dich früh selbstständig und bietest deine Dienste im Familien- und Freundeskreis an, du suchst in deiner Stadt nach einem Praktikumsplatz und hast direkt einen Ansprechpartner oder aber du erarbeitest eigene Fantasieprojekte.
Gerade Designstudien erlauben es dir, mit großen Brands zu "arbeiten" und deine persönliche Designsprache einzubringen. Dich nervt ein bestimmtes Detail auf deiner Website deines Lieblingsvereins? Dann mach es besser und erarbeite einen eigenen Entwurf. Auf diesem Weg lernst du die verschiedenen Tools und deren Funktionsweisen ideal kennen. Selbst der teuerste Online-Kurs zum Thema Prototyping ist wertlos, wenn du das angeeignete Wissen nicht umgesetzt bekommst.
Suche dir auch früh einen Mentor, welcher dich auf deinem Weg unterstützt und dir wertvolle Tipps gibt. Im Idealfall steht dieser Mentor bereits auf einem Level, welches du später ebenfalls gerne erreichen möchtest. Er begutachtet deine Arbeit, gibt ehrliches Feedback und sagt dir, in welchen Bereichen du dich verbessern musst.
Ein guter Mentor führt dich in sein persönliches Netzwerk ein und wird dich ab einem gewissen Level der Arbeitsqualität auch an seine Kontakte empfehlen.
Einen Mentor finden ist kein einfaches Unterfangen, ich weiß. Frage in einer Werbeagentur oder deinen Lieblingsdesigner auf Dribbble. Die meisten Menschen freuen sich darüber, ihr Wissen weiterzugeben. Eine weitere Anlaufstelle können Facebook Gruppen zum Thema Webdesign sein. Hast du ausreichende Englischkenntnisse, könnte auch die englischsprachige DesignLab-Community eine gute Option sein.
Vorteile des Selbststudiums
Nachteile des Selbststudiums
Das schreibt Jonas Ochudlo, Webentwickler aus Oldenburg:
"Ich habe mir die Grundlagen der Programmierung vor ein paar Jahren durch Bücher und YouTube-Videos selbst beigebracht. Anschließend habe ich zwar noch eine Ausbildung zum Anwendungsentwickler gemacht, jedoch nicht mehr viel Neues gelernt. In meiner Freizeit beschäftigte ich mich mit dem Kram, welcher mich wirklich interessierte. Mein Arbeitgeber profitierte von diesem Selbststudium, denn ich übernahm schnell eigene Projekte in diesen Bereichen.
Ich glaube, es war nie einfacher, im digitalen Bereich ohne Ausbildung oder Studium einzusteigen. Aus meinem Netzwerk hat ein Großteil keinen berufsspezifischen Abschluss gemacht, sondern ihr Wissen durch Eigenstudium erlangt. Die vergangenen Jahre haben das noch einmal verstärkt, denn durch die Pandemie standen viele Leute ohne Job da, hatten aber immer noch ihre damalige Leidenschaft für Webentwicklung oder Programmierung im Allgemeinen im Herzen.
Mit einer soliden Basis findet man als engagierter Webdesigner in nahezu jeder Werbeagentur zumindest einen Praktikumsplatz. Durch gute Leistung lässt sich auf diesem Wege auch schnell ein langfristiger Arbeitsvertrag erarbeiten. Oder aber man denkt direkt über eine Selbstständigkeit als Webdesigner oder Webentwickler nach. Dann sollte das eigene Skill-Level jedoch so gut sein, dass auch etwas komplexere Webprojekte umgesetzt werden können.
Auch heute nutze ich kostenlose Medien, um mir neue Sachen beizubringen. Das Lernen dieser Programmiersprachen ist jedoch nur die eine Seite der Medaille. Die Praxis ist in der Webentwicklung enorm wichtig, um die nötige Erfahrungen zu sammeln. Dazu zähle ich auch den regelmäßigen Austausch mit anderen Designern oder Entwicklern. Es gibt einfach zu viele Neuerungen in dieser Branche, dass es nahezu unmöglich ist, sie alle zu kennen."
Meine Meinung
Ich liebe es, neue Dinge zu lernen. Dafür halte ich mir wöchentlich einige Stunden frei. Auch Tools wie Adobe Photoshop oder mein Wissen in HTML / CSS habe ich mir in Eigenregie beigebracht. Ich war noch Schüler, hatte massig Zeit und wollte unbedingt Teil der Online-Community sein. Hast du also Bock darauf, Webdesigner zu werden, wirst du deinen Weg finden und regelmäßig lernen. Gerade im Kreativbereich ist ein Abschluss nicht unendlich wichtig und jeder ambitionierte Quereinstiger erhält eine Chance.
Künstliche Intelligenz im Webdesign ist längst keine Science-Fiction mehr, sondern Teil deines Alltags – oder sollte es zumindest sein. 2025 wird es keinen Webdesigner mehr geben, der sich komplett aus dem Thema raushalten kann. Die Frage ist also nicht, ob du KI nutzt, sondern wie schlau du es tust. Spoiler: AI macht dich nicht überflüssig, sondern stärker – wenn du weißt, was du tust.
Viele Designer haben Angst, dass KI ihren Job wegautomatisiert. Die Realität sieht anders aus: KI ist ein Werkzeug, kein Ersatz für dein Gehirn. Sie hilft dir, schneller von der Idee zur Umsetzung zu kommen. Sie liefert dir Entwürfe, Texte, Bildideen oder sogar Code-Vorschläge. Aber: Die Magie passiert immer noch in deinem Kopf.
AI kann keine echten Emotionen transportieren, keinen Kontext verstehen wie du und schon gar nicht die Beziehung zum Kunden pflegen. Genau hier kommst du ins Spiel. Dein Vorteil liegt darin, KI gezielt einzusetzen und dort ihre Stärken zu nutzen, wo sie dir Arbeit abnimmt oder neue Impulse liefert.
Die Auswahl an KI-Tools ist riesig und wächst jeden Monat. Aber keine Sorge: Du musst nicht alles kennen. Ich zeige dir die Tools, die 2025 wirklich einen Unterschied machen können:
Mein Tipp: Probier die Tools aus, aber mach sie nicht zum Selbstzweck. Frag dich immer: Bringt mir das Tool echten Mehrwert oder verliere ich gerade nur Zeit im Tool-Karussell?
KI im Webdesign hat klare Stärken, aber auch Grenzen. Das solltest du wissen, bevor du blind darauf setzt. KI ist stark, wenn es um Muster, Daten und Routine-Aufgaben geht. Sie liefert dir Ideen, wo du selbst vielleicht festhängst. Sie kann dir erste Texte vorschlagen, Farbpaletten kombinieren oder Layouts skizzieren. Sie ist schwach bei allem, was Empathie, echte Strategie und tiefes Nutzerverständnis braucht.
Deswegen funktioniert KI am besten, wenn du sie als Assistent siehst – nicht als Ersatz. Stell dir vor, du hast einen superpraktischen Junior-Designer an deiner Seite, der unfassbar schnell ist, aber keine Ahnung hat, warum dein Kunde gerade diese Lösung braucht. Genau so arbeitet KI. Sie liefert Rohmaterial, das du mit deinem Know-how zur echten Lösung machst.
Die größte Chance liegt darin, KI nicht als Gimmick zu nutzen, sondern fest in deine Prozesse einzubauen. Das spart dir Zeit, sorgt für bessere Ergebnisse und zeigt deinem Kunden, dass du auf dem Stand der Technik bist. So könnte das aussehen:
Wichtig: Bau dir einen Prozess, der funktioniert und nicht jedes Mal von Null beginnt. So bleibt KI ein echter Vorteil und wird nicht zur Spielerei, die dir nur die Zeit raubt.
Was viele vergessen: KI wird nicht die Arbeit von Webdesignern zerstören, sondern das Niveau anheben. Dein Kunde wird erwarten, dass du effizient arbeitest, moderne Methoden nutzt und trotzdem strategisch denkst. Wer KI clever integriert, hebt sich von der Konkurrenz ab. Gerade bei kleineren Budgets kannst du mit KI schnelle, gute Ergebnisse liefern, wo andere noch mit dem weißen Blatt kämpfen. Und das bedeutet: mehr Projekte, mehr Umsatz, weniger Stress.
Aber Achtung: Der Einsatz von KI bringt auch Verantwortung mit. Prüfe immer, ob die Ergebnisse passen, ob es lizenzrechtliche Fragen gibt (besonders bei generierten Bildern) und ob dein Ergebnis am Ende wirklich deinem Qualitätsanspruch entspricht. Denn was am Ende zählt: Dein Name steht drauf.
Neben den technischen Fähigkeiten, die du als Webdesigner mitbringen solltest, sind auch die sogenannten Soft Skills entscheidend für deinen Erfolg. An dieser Stelle muss ich gesondert hervorheben, dass diese Skills dir besonders helfen werden, wenn du eine Selbstständigkeit als Webdesigner planst.
Denn viele vergessen: Webdesigner und andere Kreative gibt es wie Sand am Meer und die meisten haben auch richtig was auf dem Kasten. Eine angenehme Persönlichkeit, Zuverlässigkeit und eine ordentliche Prise Empathie - da wird die Wahl schon enger. Am Ende des Tages machen Menschen Geschäfte mit anderen Menschen und sehr viel geht über das Thema Beziehung und Sympathie.
Diese Soft Skills helfen dir, effektiver zu arbeiten, bessere Beziehungen zu Kunden und Kollegen aufzubauen und deine Projekte erfolgreich abzuschließen. Mir ist klar, dass ein introvertierter Mensch sich nicht von heute auf morgen ändern wird, jedoch ist das Thema Persönlichkeitsentwicklung besonders in der Selbstständigkeit allgegenwärtig.
Als Webdesigner bist du oft das Bindeglied zwischen verschiedenen Interessengruppen – vom Kunden über Entwickler bis hin zu Marketing-Teams. Klare und effektive Kommunikation ist daher unerlässlich. Du musst in der Lage sein, deine Ideen verständlich zu präsentieren und Feedback konstruktiv aufzunehmen. Gute Kommunikationsfähigkeiten helfen dir, Missverständnisse zu vermeiden und sicherzustellen, dass alle Beteiligten auf dem gleichen Stand sind.
Da deine Kunden oftmals nicht vom Fach sind, musst du zudem in der Lage sein, ihnen das Projekt und den Umfang ohne komplizierte Fachwörter zu erläutern. Sie sehen am Ende nur das fertige Produkt, kennen aber höchstwahrscheinlich den Entwicklungsprozess dahinter nicht. Hast du alle Beteiligten im Boot, wird jeder an einem Strang ziehen und du kannst dir sicher sein, dass es keine komischen Nachfragen bezüglich einer Rechnung geben wird.
Auch im täglichen Agentur-Hustle ist Kommunikation das A und O. Bist du ein guter und verlässlicher Kommunikator, wirst du schnell das Vertrauen deiner Kunden und deiner Vorgesetzten haben - in einer Werbeagentur ein großer Vorteil.
Projekte pünktlich abzuschließen ist essenziell, besonders wenn du mit engen Deadlines arbeitest. Effizientes Zeitmanagement hilft dir, deine Aufgaben zu priorisieren, den Überblick zu behalten und sicherzustellen, dass du deine Projekte termingerecht und in hoher Qualität abschließt.
Versuche dich an verschiedenen Lösungen, die dein Leben deutlich einfacher machen. Sei es ein Notizheft oder eine digitale App wie Notion oder Todoist. Aber verlasse dich nicht auf dein Gedächtnis. Das mag bei einem einzigen Projekt vielleicht noch gut gehen, aber spätestens mit verschiedenen Retainer-Projekten ist das Ganze zum Scheitern verurteilt.
Ich nutze Notion sowohl als Projektmanagement-Tool als auch als To-do-Liste. Jeden Sonntag trage ich die To-dos für die kommende Woche ein und gleichzeitig die Tage, an denen ich die Aufgaben erledigen möchte. Die allerbesten Ergebnisse erziele ich sogar dann, wenn ich feste Zeiten in meinem Kalender blocke. So kommt es zu keiner Abweichung und ich kann mich ganz auf diese Aufgabe fokussieren.

Ein gutes Verständnis für die Bedürfnisse und Wünsche deiner Kunden und Nutzer ist ein wesentlicher Bestandteil erfolgreichen Webdesigns. Empathie ermöglicht es dir, dich in die Lage deiner Zielgruppe zu versetzen und Designs zu schaffen, die deren Erwartungen und Anforderungen gerecht werden. Versuche, die Perspektive deiner Nutzer einzunehmen und deren Erfahrungen und Herausforderungen zu verstehen. Dies wird dir helfen, benutzerfreundliche und ansprechende Websites zu gestalten.
Dafür greife ich bei größeren Projekten mit entsprechendem Budget immer gerne auf Nutzerinterviews zurück. Gerade bei sensiblen Themen ist ein gewisses Maß an Empathie unerlässlich. Wenn du dauerhaft dein eigenes Ding durchziehst, wirst du schnell in Schwierigkeiten mit deinen Kunden oder Arbeitskollegen geraten.
Deadline nicht eingehalten? "Der Hund hat meinen Server gefressen!" wäre vielleicht eine Antwort, die ein charmantes Grinsen bei deinen Kunden erzeugen kann. Trotzdem würde ich es erst gar nicht so weit kommen lassen. Ein guter Freelancer überzeugt zu einem großen Teil mit seiner Persönlichkeit und Verlässlichkeit. Wenn eine abgesprochene Deadline nicht eingehalten werden kann: Kommuniziere es!
Aber nicht am Vorabend, sondern ein paar Tage vorher. Deinen Kunden interessiert es (höchstwahrscheinlich) nicht, ob dein Hund krank ist oder du seit drei Tagen schlecht schläfst. Ergebnisse zählen. Und diese solltest du dann neu terminieren. Bedeutet für dich: Deadline frühzeitig verschieben und sofort ein neues Datum nennen. Der Grund für die Verschiebung ist in erster Linie egal, wenn du direkt eine neue Vereinbarung nennst. Für diesen Fall zählt: Halte dich daran. Eine zweite Verschiebung ist enorm unangenehm und lässt Kunden schnell an deinem Profil zweifeln.
Auch in anderen Bezügen ist Ehrlichkeit wichtig: Kapazitäten und das eigene Skillset. Ich habe schon viele Webdesigner gesehen, die von sich behaupten, alles umsetzen zu können, um den Auftrag an Land zu ziehen. Versprochen wurde eine Achterbahn, geliefert leider nur eine Schaukel ohne Seil. Deswegen auch hier mein Appell: Sei ehrlich zu deinen Kunden und hol dir im Zweifelsfall lieber externe Hilfe ins Boot.
Keiner - weder Kunde noch Vorgesetzter - erwartet von dir, dass du allwissend bist. Wenn ich in Kundenterminen keinen Schimmer habe oder mir einfach nicht sicher bin, kommuniziere ich das transparent. Und dieses Vorgehen wird geschätzt, da ich keine Fehlinformationen raushauen möchte.
Selbst wenn du als Freelancer arbeitest, wirst du oft Teil eines größeren Teams sein. Ob es sich um die Zusammenarbeit mit anderen Designern, Entwicklern oder Marketing-Experten handelt – Teamfähigkeit ist ein wichtiger Soft Skill. Du solltest in der Lage sein, effektiv mit anderen zusammenzuarbeiten, Kompromisse einzugehen und gemeinsam Lösungen zu erarbeiten. Eine positive Einstellung und die Bereitschaft, anderen zu helfen, tragen wesentlich zu einer erfolgreichen Teamarbeit bei.
In den vergangenen Jahren hatte ich einige Projekte, die ich zusammen in einem Team oder sogar in 1:1 Calls umgesetzt habe, um mein Wissen zu teilen. Ich weiß, dass besonders sehr introvertierte Menschen in diesem Fall sehr viel abverlangt wird. Auch hier gilt: Kommuniziere es offen und ehrlich.
Ein guter Teamgeist ermöglicht es dir, dich nahtlos in ein bestehendes Team einzugliedern und deinen Platz in diesem zu finden. Auf diesem Wege habe ich bereits Menschen gefunden, die ich heute meine Freunde nennen darf. Fühlt sich jeder im Team wohl, ist die Wahrscheinlichkeit sehr hoch, dass du erneut gebucht wirst oder ein langfristiger Teil des Teams bleibst.
Last but not least: Kreativität. Sie ist das Herzstück deines Berufs als Webdesigner. Kreative Ideen und innovative Ansätze unterscheiden dich von anderen und machen deine Arbeit einzigartig. Doch was bedeutet es eigentlich, kreativ zu sein, und wie kannst du diese Fähigkeit kontinuierlich fördern und ausbauen?
Kreativität beginnt mit Neugier. Sei neugierig auf neue Trends, Techniken und Designansätze. Besuche regelmäßig Design-Websites, Blogs und soziale Medien, um dich inspirieren zu lassen. Plattformen wie Behance, Dribbble und Awwwards sind hervorragende Quellen für frische Ideen und innovative Projekte. Lass dich von anderen Arbeiten inspirieren, aber entwickle deinen eigenen Stil und deine eigene Stimme.
Ein weiterer wichtiger Aspekt der Kreativität ist die Fähigkeit, außerhalb der gewohnten Denkmuster zu denken. Versuche, Probleme aus verschiedenen Blickwinkeln zu betrachten und unkonventionelle Lösungen zu finden. Dies kann bedeuten, dass du mutige Farbpaletten verwendest, ungewöhnliche Layouts ausprobierst oder neue Interaktionsmöglichkeiten in deine Designs einbaust. Erlaub dir selbst, Risiken einzugehen und aus Fehlern zu lernen. Oft sind es die unkonventionellen Ansätze, die am meisten Eindruck hinterlassen.
Kreativität erfordert auch kontinuierliches Lernen und Experimentieren. Nimm dir regelmäßig Zeit, um neue Design-Tools und Technologien auszuprobieren. Setze dir persönliche Projekte, bei denen du ohne Einschränkungen deiner Kreativität freien Lauf lassen kannst. Dies könnte ein eigenes Portfolio-Projekt sein, ein fiktives Kundenprojekt oder die Teilnahme an Design-Challenges und Wettbewerben. Durch diese praktischen Übungen kannst du deine Fähigkeiten verfeinern und neue Techniken erlernen.
Zusätzlich zur technischen Kreativität spielt auch die konzeptionelle Kreativität eine große Rolle. Dies bedeutet, dass du in der Lage bist, komplexe Ideen und Konzepte in einfache und verständliche Designs zu übersetzen. Ein gutes Design erzählt eine Geschichte und führt den Nutzer intuitiv durch die Website. Arbeite an deiner Fähigkeit, visuelle Metaphern und Symbole zu nutzen, um Botschaften klar und effektiv zu vermitteln.
Inspiration kann auch aus völlig anderen Bereichen kommen. Kunst, Musik, Literatur und Natur können ebenso wertvolle Impulse für deine Arbeit liefern. Ein Spaziergang in der Natur, der Besuch eines Museums oder das Anhören eines inspirierenden Podcasts können neue Ideen und Perspektiven eröffnen. Lass dich von der Welt um dich herum inspirieren und integriere diese Eindrücke in deine Designs.
Ich selbst lasse mich sehr oft und gerne von Postern inspirieren. Sie haben keinerlei Grenzen, was ihre Ausrichtung angeht und sind anders gestaltet als Webseiten. Diese Freiheiten finde ich toll und habe schon einige Learnings in meine eigenen Projekte einfließen lassen.
Ein weiterer Schlüssel zur Kreativität ist die Zusammenarbeit mit anderen. Der Austausch mit Kollegen, Kunden und anderen Kreativen kann neue Ideen und Ansätze hervorbringen, auf die du allein vielleicht nicht gekommen wärst. Nutze Brainstorming-Sitzungen, Feedback-Runden und kreative Workshops, um gemeinsam mit anderen innovative Lösungen zu entwickeln.
Schließlich ist es wichtig, dass du dir regelmäßige Pausen gönnst und dir Zeit für Erholung nimmst. Kreativität braucht Raum, um zu gedeihen. Überarbeite dich nicht, sondern finde eine gesunde Balance zwischen Arbeit und Freizeit. Oft kommen die besten Ideen, wenn du entspannt bist und den Kopf freihast. Das erste Halbjahr 2024 war ich auf einer langen Weltreise und habe einige gute Ideen entwickelt.
Reisen inspiriert mich enorm, besonders der asiatische Raum. Hier kann ich mich entfalten, fokussieren und einfach gute Arbeit abliefern. Ich bin mir sicher, dass wir alle so einen Platz haben, der uns zu Höchstleistungen bringen lässt. Bei manchen können das einfache Dinge sein wie ruhige Beats. Andere hingegen fühlen sich an einem bestimmten Ort wohl, um in eine Art Kreativitäts-Flow zu gelangen.
Kreativität ist eine dynamische und facettenreiche Fähigkeit, die durch kontinuierliches Lernen, Experimentieren und inspirierende Einflüsse gestärkt wird. Indem du deine kreative Ader pflegst und ausbaust, wirst du als Webdesigner nicht nur technisch versiert, sondern auch innovativ und einzigartig in deinen Projekten sein.
Das Thema Fortbildung ist für jeden Webdesigner Essenziel. Ich investiere rund 10 Stunden pro Woche in Weiterbildung, um mein Wissen auf dem aktuellen Stand zu halten und neue Sachen zu lernen. Als Designer musst du dich über brandaktuelle Trends und Technologien informieren.
Peinlich, wenn ein Kunde dich auf einen Design-Trend anspricht und du absolut keinen Plan hast, wovon er da gerade redet.
Für Trends und Tutorials bin ich immer gern auf YouTube unterwegs, für Fachartikel und News greife ich gerne zu ausgewählten Autoren auf "Medium" zurück. Spätestens jetzt wirst du um Englischsprache Quellen nicht mehr herumkommen, denn die meisten Trends kommen aus den USA.
Als Webdesigner könnten auch andere Bereiche für dich interessant sein. In den letzten Jahren habe ich sehr viel Zeit und Geld in die Weiterbildung zum User Experience Designer investiert. Diese Skills machten mich automatisch zu einem besseren Webdesigner und erhöhen den Wert meiner Arbeit.
Als UX-Designer sorgst du u. a. für eine positive Nutzererfahrung, definierst Zielgruppen und führst Interviews mit dieser durch. Du bist Optimierungsexperte und kannst mit jeder Art von User-Feedback umgehen. Du weißt, dass jedes Produkt verbessert werden kann und schreckst auch vor großen Herausforderungen nicht zurück.
Eine Weiterbildung zum UX-Designer kannst du über mehrere Wege angehen. CareerFoundry bietet einen umfangreichen Online-Kurs in Vollzeit an, welcher dich in unter zehn Monaten zum UX-Spezialisten mit Jobgarantie macht. CareerFoundry glänzt mit einer engen Betreuung, Rückfragen sind gerne gesehen und werden ausführlich beantwortet.
Kannst du auf einen persönlichen Mentor verzichten, ist ein normal Online-Kurs eine kostengünstigere Alternative für dich. Diesen arbeitest du in deinem eigenen Tempo durch, hast also die volle Flexibilität und kannst diesen problemlos neben deiner Vollzeitstelle oder Schule / Studium absolvieren. Uneingeschränkte Empfehlungen erhalten hier die Kurse "Process Masterclass" von Nguyen Le und "UX Design" von Michael Janda.
Auch YouTube-Videos und Fachartikel sind für die Weiterbildung geeignet. Besonders hervorzuheben sind hier die Kanäle von vaexperience und Michal Malewicz.

Bevorzugst du weiterhin den Karrierepfad als "Pixelschubser", so kann ich dir eine Weiterbildung zum User Interface Designer empfehlen. In diesem Beruf gestaltest du Interfaces, welche zum Austausch zwischen Mensch und Maschine dienen. Ziel dabei ist es, eine grafische Oberfläche zu designen, die auch Nutzer ohne Fachkenntnisse bedienen können.
Konzerne wie Apple oder Facebook geben Unsummen für eine gute Usability ihrer Produkte aus. Als UI-Designer bist du in der Lage, attraktive Apps für verschiedene Systeme zu gestalten. Im gesamten Gestaltungsprozess kommt dir deine Erfahrung als Webdesigner entgegen.
CareerFoundry bietet auch hier einen entsprechenden Vollzeitkurs an, welcher dich in nur fünf Monaten zum User Interface Designer macht. Mit weniger Budget möchte ich dir die Lernplattform "Skillshare" empfehlen. Dort hast du eine große Auswahl an Onlinekursen und kannst direkt loslegen.
Eine weitere sinnvolle Weiterbildung ist die Frontend-Entwicklung. Viele Menschen gehen fälschlicherweise davon aus, dass jeder Webdesigner auch die Seite programmiert. Streng genommen sind dafür jedoch die Webentwickler zuständig. Trotzdem kann es nicht schaden, sich die Grundlagen von HTML, CSS und JavaScript anzueignen. Du verstehst die Sprache von Frontend-Entwicklern und kannst Quellcode problemlos interpretieren.
Mein Tipp: Richte dir feste Zeiten in deiner Woche ein und blocke diese für deine eigene Weiterbildung. Sei offen für neue Trends und Technologien. Schaue über deinen eigenen Tellerrand hinaus, sei neugierig und probiere dich in verschiedenen Disziplinen.
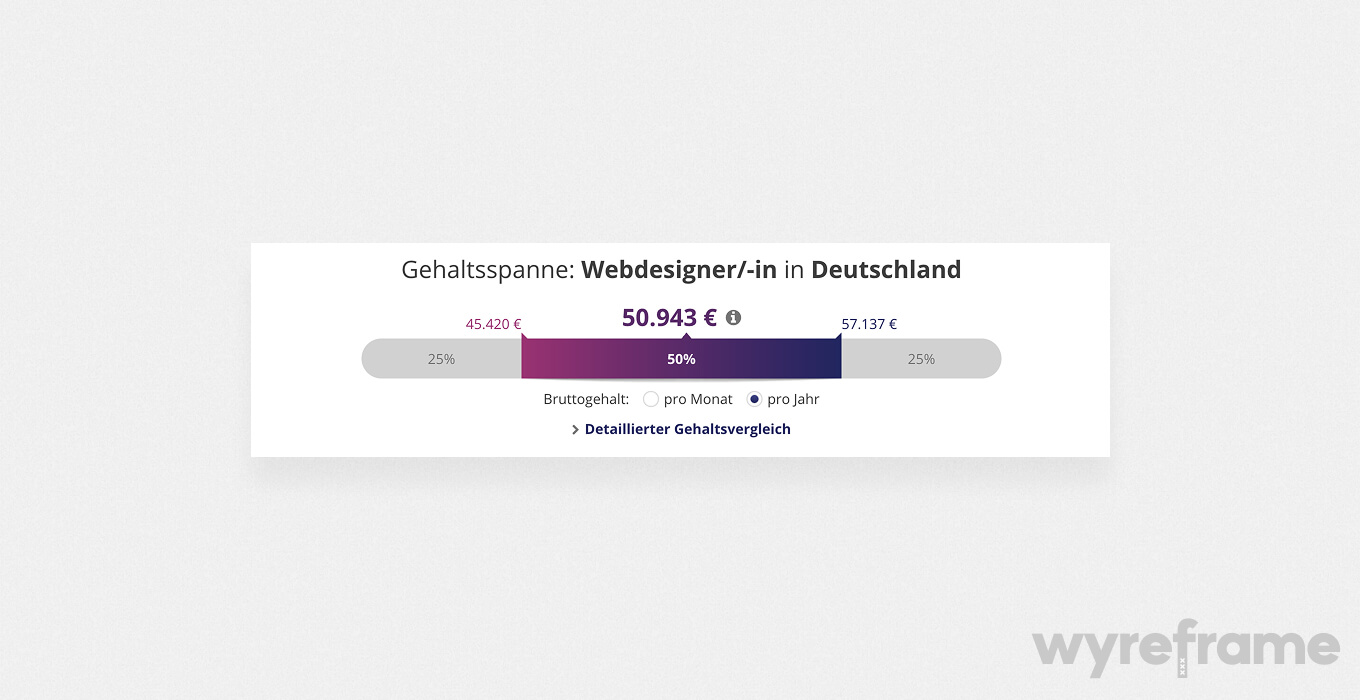
Das Thema Gehalt im Webdesign ist für viele ein ziemliches Mysterium. Kein Wunder, denn die Zahlen schwanken stark – je nach Region, Erfahrung, Unternehmensgröße oder ob du angestellt oder selbstständig bist. In diesem Kapitel schauen wir uns an, was ein Webdesigner 2025 tatsächlich verdient, wo die Marktchancen liegen und wie du selbst Einfluss auf dein Einkommen nehmen kannst. Ich packe dabei auch ein paar unbequeme Wahrheiten aus, die dir aufzeigen, warum „Durchschnittsgehälter“ oft nicht die ganze Geschichte erzählen.
Wenn du als Webdesigner angestellt bist, hängt dein Gehalt von mehreren Faktoren ab. Der wichtigste: wo du arbeitest. In Metropolen wie Berlin, Hamburg oder München kannst du oft mehr verlangen als in ländlichen Gegenden. Aber auch die Branche spielt eine Rolle. Agenturen zahlen oft weniger als große Unternehmen oder Konzerne. 2025 kannst du als Webdesigner in Festanstellung mit diesen groben Zahlen rechnen:
Natürlich gibt es Ausnahmen. Ich kenne Webdesigner, die in Start-ups mit wenig Geld eingestiegen sind, aber durch Firmenanteile deutlich mehr rausgeholt haben. Und ich kenne Kollegen, die in Agenturen hängen geblieben sind, weil sie den Sprung zum Wechsel nicht gewagt haben – trotz mieser Bezahlung.
Als Freelancer oder Inhaber einer eigenen Agentur bist du dein eigener Herr. Du entscheidest, wie viel du verlangst, wie du kalkulierst und welche Projekte du annimmst. Das klingt erstmal super – und ist es auch.
Aber die Realität sieht oft so aus: viele Selbstständige machen den Fehler, ihre Preise nach Bauchgefühl zu setzen oder sich an dem zu orientieren, was „der Markt so zahlt“. Falsch gedacht. Dein Einkommen hängt direkt davon ab, wie gut du kalkulierst und wie professionell du auftrittst. Ein paar Richtwerte, was drin ist, wenn du dich clever aufstellst:
Spannend wird es bei den Umsätzen: Die meisten Freelancer liegen irgendwo zwischen 35.000 und 70.000 Euro im Jahr. Wer produktisierte Angebote entwickelt (z. B. Website-Pakete mit klaren Preisen) oder sich in einer Nische positioniert, schafft auch deutlich über 100.000 Euro. Ich kenne Kollegen, die sechsstellige Umsätze fahren – ohne 80 Stunden pro Woche zu arbeiten. Der Unterschied: Sie verkaufen nicht ihre Zeit, sondern den Wert, den sie schaffen.
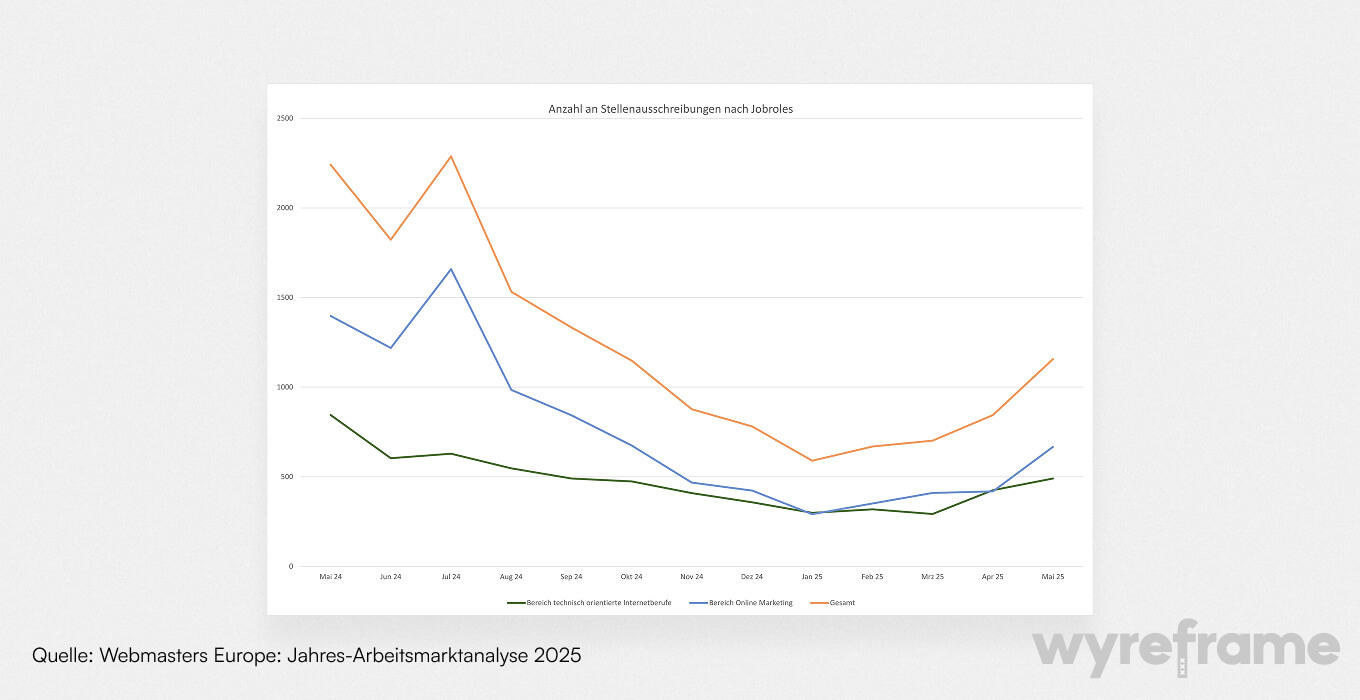
Der Webdesign-Markt 2025 ist spannend. Unternehmen sind längst im digitalen Zeitalter angekommen – oder sie haben es zumindest verstanden. Das bedeutet: Webdesigner sind gefragt. Aber nicht mehr unbedingt für die reine Gestaltung einer schönen Website. Die Nachfrage geht viel stärker Richtung Problemlösung: Conversion-Optimierung, Barrierefreiheit, Performance, UX-Strategie. Wer hier Expertise aufbaut, wird 2025 bessere Karten haben als jemand, der „nur“ bunte Buttons gestaltet.
Was ebenfalls wichtig ist: Der Markt wird internationaler. Dank Remote-Work ist es egal, ob dein Kunde aus München, Madrid oder Melbourne kommt. Das ist eine Chance – aber auch ein Risiko. Denn die Konkurrenz ist größer und der Preisdruck spürbar. Hier gewinnt, wer sich klar positioniert und einen echten Mehrwert bietet.
Was du als Webdesigner verdienst, hängt nicht nur vom Stundensatz oder dem Vertrag ab. Es gibt ein paar Hebel, die du aktiv beeinflussen kannst:
Mein Tipp: Hör auf, dich an Durchschnittswerten zu orientieren. Mach dir klar, welchen Wert du lieferst und baue dein Angebot danach auf. Dann kannst du auch Preise verlangen, die deutlich über dem liegen, was Jobportale als „Marktwert“ ausspucken.
Die Branche hat immer noch ein Problem: Keiner spricht über Geld. Das führt dazu, dass viele Webdesigner unter Wert arbeiten – weil sie einfach nicht wissen, was möglich ist. Deswegen mein Appell: Sprich mit Kollegen, tausch dich in Communities aus und hole dir aktiv Feedback zu deinen Preisen. So bekommst du ein realistisches Bild und vermeidest es, dich unter Preis zu verkaufen.
Besonders als Selbstständiger solltest du regelmäßig deine Preise hinterfragen. Kosten steigen, deine Erfahrung wächst – das sollte sich im Honorar widerspiegeln. Und falls ein Kunde dich nur wegen des Preises auswählt, frag dich lieber zweimal, ob das der richtige Kunde ist.

Als selbstständiger Webdesigner entscheidest nur du selbst über deinen Arbeitsort. Dies ist ein großer Vorteil, denn du hast die Rahmenbedingungen in der Hand und kannst spontane Ortswechsel vornehmen. Als Webdesigner kannst du auch problemlos als digitaler Nomade durch die Welt ziehen.
Die Covid-19-Krise hat uns gezeigt, dass ein fester Arbeitsplatz nicht mehr zwingend notwendig ist. Im Normalfall wirst du einen Freelance-Webdesigner jedoch entweder im Home Office, einem Co-Working Space oder aber in einem kleinen Büro antreffen.
Angestellte Webdesigner sind meist in einer Werbeagentur oder in einem Unternehmen angestellt. Hier fehlt oftmals die Selbstbestimmung über den Arbeitsort, da der Vorgesetzte über diesen entscheidet. Home Office oder Büro sind hier die gängigsten Optionen. Möchtest du einen Tapetenwechsel vornehmen, solltest du mit deinem Chef über Remote Work reden. Dadurch erhältst du Freiheiten und kannst deiner Arbeit auch aus dem Ausland nachgehen.
Die Zusammenarbeit innerhalb eines Teams funktioniert auch über verschiedene Zeitzonen hervorragend - alles eine Frage der Kommunikation. Eine Testphase kann oder sollte eigentlich kein Chef ablehnen.
Wichtig hierbei sind folgende Dinge: Verpflichte dich zu sauberer Arbeit. Die Qualität darf unter deinen Reisen auf keinen Fall leiden. Außerdem solltest du stets transparent mit deinem Team und Vorgesetzten sein. Du solltest unbedingt verhindern, dass deine Kollegen denken, dass du dir einen schönen Tag am Strand machst. Aus eigener Erfahrung kann ich dir sagen, dass dein Chef bei mobilem Arbeitsplatz besonders genau auf dich schaut.
Die in meinen Augen ideale Lösung ist ein Co-Working Space in deinem Reiseort. Hier hast du deine Ruhe, kannst problemlos Meetings mit deinem Team oder Kunden abhalten und kannst dich (hoffentlich) auf eine gute Internetverbindung verlassen.
Möchtest du Berufliches und Privates trennen, beispielsweise weil du Familie hast, kannst du dein Home Office hinter dir lassen und in ein örtliches Co-Working Space ziehen. In nahezu jeder deutschen Stadt gibt es mittlerweile die Möglichkeit, in einem geteilten Büro unterzukommen. Die Kosten hängen dabei ganz von deinen Bedürfnissen ab, denn die meisten Anbieter haben verschiedene Tarife. Für einen möglichst produktiven Arbeitstag empfehle ich einen sogenannten Fix Desk, also einen Arbeitsplatz im Co-Working Space, welcher dir persönlich gehört.
Diesen kannst du nach deinen Wünschen einrichten und musst ihn nicht am Ende des Tages räumen. Oftmals bedeutet ein fester Arbeitsplatz auch 24/7-Zugang. Bei günstigeren Optionen nimmst du am Ende des Tages deinen Kram mit nach Hause, zahlst dafür aber weniger.
Ein fester Workspace kostet je nach Stadt 200-350 Euro. Dabei sitzt du auf "offener Fläche", teilst dir mit anderen Coworkern den Platz. Dies führt schnell zu einer gewissen Lautstärke, sodass ich dir langfristig die Anschaffung von Noise Cancelling Kopfhörern empfehle. Viele Co-Working-Space bieten auch kleine private Büros, welche sich optisch mit Kabinen vergleichen lassen.
In ländlichen Gebieten sind Co-Working Spaces eher die Ausnahme. Bürogemeinschaften sind hier jedoch eine attraktive Alternative. In diesem Fall teilst du dir ein gemietetes Büro mit einer kleinen Personengruppe. Du hast den Austausch mit anderen Menschen, kannst dich trotzdem jederzeit in deinen eigenen Raum zurückziehen.
Ideale Anlaufstelle für die Suche nach einer Bürogemeinschaft ist die lokale Zeitung oder eBay Kleinanzeigen. Die Kosten variieren hier stark nach der Büroausstattung und Location. Bei meiner Recherche kam ich auf einen Durchschnitt von 311 Euro für 23 Quadratmeter - definitiv ein guter Wert.
An exotischen Orten arbeiten und leben, wo andere Leute ihren hart ersparten Urlaub verbringen. Die Pandemie hat uns gezeigt, dass wir unsere Arbeit ins Home Office oder an komplett verschiedene Umgebungen verlagern können - wenn wir es denn wollen.
Eine gute Arbeitsleistung lässt sich auch außerhalb der Bürowände erzielen. Zu Zeiten meiner Festanstellung nutzte ich dieses Modell sehr oft, denn mein alter Arbeitgeber gab mir viele Freiheiten in Bezug meines Arbeitsortes. Ich konnte Urlaube verlängern oder ganze vier Monate am Stück auf Weltreise gehen und meine Arbeit unterwegs erledigen.
Das Leben als digitaler Nomade begeistert mich seit Jahren. Jeden meiner Urlaubstage habe ich genaustens geplant und sinnvoll eingesetzt. Teilweise hetzte ich nach meiner Arbeit zum Flughafen, um möglichst am gleichen Tag im Flieger zu sitzen und keinen Tag zu verschwenden.
Als Selbstständiger bist du dein eigener Chef und für die Zeitplanung selbst verantwortlich. Das erlaubt dir einige Freiheiten, denn die Rahmenbedingungen für eine Zusammenarbeit legst du fest. Im Laufe deiner Karriere als Webdesigner wirst du an Aufträge kommen, welche zu 100% remote ablaufen.
Keine Offline-Meetings der Workshops. Teilweise sitzt dein Auftraggeber sogar auf einem anderen Kontinent und interessiert sich nicht dafür, ob du gerade in Oldenburg oder auf Bali deinen Laptop hochfährst.
Ich kenne auch Webdesigner oder andere Kreative, die ein halbes Jahr beruflich Gas geben, um die restlichen sechs Monate entspannt auf einer Insel und ohne Arbeit verbringen. Das ist für mich der größte Vorteil an der Selbstständigkeit: du allein entscheidest über deinen Lifestyle.
Wie alles im Leben hat auch der Lebensstil als digitaler Nomade seine Schattenseiten. Diese habe ich bereits in einem anderen Artikel offengelegt. Falls du also an dem Nomaden-Lifestyle interessiert bist: here we go! Leseempfehlung: Als Webdesigner remote arbeiten: Die Vor- und Nachteile
Du hast den Traum, Webdesigner zu werden? Dann wirst du dich früher oder später auch für einen Weg entscheiden müssen. Möchtest du eine Karriere in einem oder verschiedenen Unternehmen hinlegen oder dein eigenes Ding machen? Vielleicht ist auch ein Mix aus beiden Möglichkeiten eine ernste Option für dich.
Ich war einem Mittelstandsunternehmen als eine Art Allrounder angestellt, habe ich mich um die Administration bestehender und die Erstellung neuer Websites gekümmert. Durch ein kleines Team waren die Aufgabengebiete relativ fließend und man hat sich gut ergänzt.
Ich nutzte diese Arbeit, um mir nebenberuflich ein eigenes Business mit Kundenstamm hochziehen. Dies erfordert eine Menge Disziplin, denn während deine Freunde das Wochenende am See verbringen, musst du dein Unternehmen aufbauen, Projekte abarbeiten und weitere Kundenaufträge an Land ziehen.
Als selbstständiger Webdesigner musst du jedoch bereit sein, neue Sachen zu lernen. Du musst die Grundlagen in verschiedenen Bereichen - auch außerhalb deiner eigenen Kernkompetenzen - beherrschen: Betriebswirtschaftslehre, Buchhaltung, Vertrieb, Marketing. Ziel sollte es sein, ein profitables Geschäftsmodell aufzubauen, welches langfristig funktioniert.
Natürlich sollen die Aufträge und vor allem der Umgang mit Kunden Spaß machen. Daher ein enorm wichtiger Tipp von mir: Mache dir bereits im Vorfeld klar, mit welchen Menschen du zukünftig zusammenarbeiten möchtest. Lehne Projektanfragen von Personen oder Unternehmen, welche nicht in diese Kategorie passen ab.
Die Selbstständigkeit ist übrigens keine Frage des Alters. Bereits als Schüler kannst du mit Einwilligung deiner Eltern ein eigenes Unternehmen gründen und deine Dienstleistung als Freelancer verkaufen. Ich halte das für sinnvoller, als stundenlang vor einer Konsole zu daddeln, was dir am Ende des Tages rein gar nichts bringt.
Auf diese Weise kannst du bereits in jungen Jahren eine Menge Erfahrung im Umgang mit Kunden und Projekten sammeln. Diese helfen dir dabei, größere Aufträge zu erhalten. Kannst du ein professionelles Auftreten und Arbeitsweise vorzeigen, ist dies die halbe Miete für jeden Kunden. Denn du musst dir jederzeit über eines im Klaren sein: Diese Menschen vertrauen dir teilweise einen hohen Geldbetrag an, ohne dass du ihnen im Vorfeld irgendwelche Sicherheit garantieren kannst.
Lesetipp: So kommst du in der Anfangszeit deiner Selbstständigkeit als Webdesigner an bezahlte Kundenaufträge.
Wie also mit einem eigenen Webdesign-Business durchstarten? Der einfachste Weg ist: einfach gründen! Tatsächlich ist der Gründungsprozess schnell erledigt und kostet nur wenige Euro. Sinnvoll ist natürlich, das ganze Thema einmal mit einem Steuerberater zu besprechen. Dieser kann dir viele nützliche Tipps geben. Viele Städte fördern Jungunternehmer oder Freelancer mit besonderen Zuschüssen oder anderen Benefits - einfach mal informieren.
Seit September 2022 bin ich mittlerweile seit genau fünf Jahren als selbstständiger Webdesigner unterwegs. In dieser Zeit durfte ich an etlichen Projekten und mit tollen Teams arbeiten. Meine größten Fehler auf dieser Reise habe ich dir in einem Artikel zusammengetragen - damit du sie nicht auch machst und dich sofort auf das Wesentliche konzentrieren kannst. Hier geht es zum Artikel "Fünf Jahre Selbstständigkeit - meine wichtigsten Learnings".
Im Juni 2025 haben zwei Freunde und ich beschlossen ein Kollektiv zu gründen und uns auf unsere Leidenschaft zu fokussieren: Webflow. Seitdem haben wir unseren Digital-Bauchladen über den Haufen geworfen und uns spitzer aufgestellt.
Als Nächstes würde ich dir empfehlen, deiner Leidenschaft nachzugehen: dem Webdesign! Erstelle deine eigene Website, zeige deine Arbeit und erzähle ein wenig über dich und deine Leistungen. Die Besucher deiner Website sollen dich kennenlernen und einen Vorgeschmack über deine Arbeitsqualität erhalten. Deine Internetseite ist dein Aushängeschild für deine Dienstleistung.

Mit dem Launch erzählst du jeder Person in deinem Leben von deiner neuen Selbstständigkeit. Egal ob sie fragen oder nicht. Jeder in deinem Freundes- und Familienkreis soll wissen, dass du der richtige Ansprechpartner für eine neue Website bist. Dieser Schritt wird dir deinen Beginn vereinfachen, denn oftmals kommen durch Familie und Freunde die ersten Aufträge zustande.
Meine ersten zwölf Monate waren auch echt easy: hier eine Empfehlung, da eine Anfrage aus dem erweiterten Freundeskreis. Schwieriger wird es, wenn diese Quelle versiegt und du jedem deine Dienste angeboten hast. Daher solltest du dich bereits früh mit weiteren Marketingmaßnahmen wie der Suchmaschinenoptimierung oder Werbung auseinandersetzen. Besonders SEO benötigt meist eine längere Vorlaufzeit und einiges an Disziplin, bis du die ersten Früchte deiner Arbeit ernten kannst.
Daher möchte ich dir einen weiteren wichtigen Tipp an die Hand geben: spare Geld! Es wird wahrscheinlich Phasen eintreffen, in denen du keine neuen Aufträge gewinnst und du daher auf dein Erspartes zurückgreifen musst. Das Thema Finanzen ist bei vielen kreativen Selbstständigen ein ganz heikles.
Wir wollen uns kreativ austoben und nicht mit Zahlen jonglieren. Nichtsdestotrotz solltest du deine Kohle immer genauestens im Blick haben. Briefe vom Finanzamt versetzen dich in Schockstarre? Dann solltest du dir dringend Hilfe von einem Steuerberater suchen und eingehendes Geld sauber trennen.
Im Idealfall kannst du mit deinem Kontostand bis zu sechs Monate ohne neue Aufträge überleben und deine gesamten Kosten decken. Dies ist ambitioniert, ich weiß. Drei Monate sollten es aber trotzdem mindestens sein. Ich glaube, dass wir alle aus der Pandemie gelernt haben, wie schnell eine Krise uns Einnahmen rauben kann.
Ein finanzielles Polster ist in solchen Situationen Gold wert. Mit Rücklagen kannst du auch weitere unvorhersehbare Ereignisse überbrücken: längere Krankheit oder Zahlungsausfälle von Kundenseite zum Beispiel.
Natürlich gelten all diese Tipps auch für die Menschen, welche sich gerade im Studium, in der Ausbildung oder in einer Weiterbildung befinden. Selbstständigkeit ist keine große Sache und schon gar nicht so kompliziert, wie viele es immer machen.
Mein Tipp: Mit der Sicherheit einer Festanstellung kannst du dich langsam an das Thema Selbstständigkeit als Webdesigner heranwagen. Du gehst nur minimales Risiko ein und verlierst im schlimmsten Fall die investierte Zeit. Baue dir in Ruhe einen treuen Kundenstamm auf und ziehe mindestens drei Projekte professionell durch.
Gerade mit einem Arbeitsvertrag in der Tasche kannst du auch mal Web-Projekte mit kleinerem Budget annehmen, welche dir aber eine Menge Spaß machen. Als komplett selbstständiger Freelancer werden solche Projekte eher zur Ausnahme, denn dein Vermieter lässt sich bestimmt nicht mit Knöpfen bezahlen.
Du möchtest mehr über die verschiedenen Job-Modelle eines Webdesigners erfahren? In meinem Artikel "Arbeiten als Webdesigner: Unternehmen, Agentur oder doch lieber Freelancer?" zeige ich dir umfangreich die Vor- und Nachteile der verschiedenen Firmengrößen und der Selbstständigkeit auf.
Viele Webdesigner stellen sich die Frage, ob sie bestimmte Projekte ohne Bezahlung oder Gegenleistung durchführen sollen. Meine persönliche Meinung: Ja! Ich habe in der Vergangenheit bereits kostenlos gearbeitet, um mir ein Portfolio aufzubauen oder um Freunden mit einer eigenen Website zu helfen.
Manchmal kommen extrem interessante Projektanfragen rein, welche im Normalfall am Projektbudget scheitern würden. Hier hast du zwei Optionen: den Kunden ziehen lassen oder das Projekt für kleines Geld oder sogar ohne Bezahlung durchzuziehen. Apropos Gegenleistung - stellt ein junger Unternehmensberater eine Projektanfrage, so könnt ihr euch gegenseitig unterstützen. Website gegen ein umfangreiches Coaching oder gar langfristige Zusammenarbeit.
Zudem kannst du dich über ein tolles Projekt in deinem Portfolio freuen. Gerade bei kostenfreien Projekten kannst du um eine umfangreiche Case Study bitten. Beispielsweise mit einem hochwertigen Interview oder einer tollen Rezension. Kläre diese Dinge im Vorfeld, damit der Ablauf für alle Beteiligten klar definiert ist.
Vor zwei Jahren lernte ich Dragana kennen, eine Friseurmeisterin, welche sich gerade ihren Traum von einem eigenen Salon erfüllte. Kurz darauf hatte ein Virus unsere Welt im Würgegriff und sie musste ihren Laden wieder schließen. Innerhalb weniger Wochen erstellten wir eine Website, um Kunden auf ihr Angebot aufmerksam zu machen - kostenlos, denn in dieser Zeit sollten wir zusammenhalten. Und trotzdem zahle ich für jeden meiner Haarschnitte, denn ich bin an ihrem Erfolg interessiert.
Vielleicht erhältst du auch eine Anfrage für eine Zusammenarbeit, welche mit einem extrem kleinen Budget verknüpft ist. In diesem Fall kannst du über den Verzicht von Bezahlung nachdenken. Trotzdem solltest du dem Kunden ein ordentliches Angebot schicken, die Zahl am Ende jedoch durchstreichen.
Der Kunde soll wissen, dass deine Dienstleistung einen Wert hat. Wir assoziieren kostenlos schnell mit billig und schenken diesen Dingen keine sonderlich große Aufmerksamkeit. Mache daher unbedingt klar, welchen Wert du mit deiner Arbeit schaffst und fordere eine professionelle Zusammenarbeit ein.
Selbstverständlich solltest du dich auch an diese Spielregeln halten. Nur weil du ein Projekt kostenlos zusagst, bedeutet dies nicht, dass du in zwei Jahren fertig bist. Schaffe Verbindlichkeiten auf beiden Seiten - dies reduziert die Wahrscheinlichkeit eines Misserfolgs massiv.
Die Frage nach den richtigen Tools wird häufig gestellt. Eine Universalantwort zu treffen ist nahezu unmöglich, denn mittlerweile gibt es für jedes Werkzeug endlose Alternativen und somit auch verschiedene Fanlager. Daher gebe ich dir nun die Tools mit auf den Weg, welche ich alltäglich nutze und für die ich gerne einen monatlichen Betrag zahle.
Adobe Creative Cloud
Die Produkte von Adobe sind bei mir seit vielen Jahren im Einsatz, vorwiegend Photoshop, Lightroom und teilweise Adobe Xd. Die verschiedenen Programme sind super miteinander vernetzt, sodass die Arbeit gut von der Hand geht und Spaß macht. Eigne dir auf jeden Fall die Grundlagen von Photoshop an. Damit kannst du Änderungen an Bildern vornehmen, sie exakt auf deine Bedürfnisse zuschneiden und Grafiken in verschiedenen Dateiformaten exportieren.
Arbeitest du viel mit Vektorgrafiken oder möchtest eigene Icons erstellen, so wirst du nicht um Adobe Illustrator herumkommen. Für alle Adobe-Produkte gibt es jede Menge Tutorials oder Kurse, auch kostenlose. Bei YouTube wirst du ebenfalls Content zum Erlernen der Creative Cloud Produktpalette finden. Je nach Intensität wirst du für die Photoshop-Grundlagen 2-4 Wochen benötigen.
TinyPNG
Im Web kommt es auf die Größe an. Auf die Dateigröße. Ich habe in meiner Karriere schon mit vielen Menschen zusammengearbeitet, die 5 Megabyte große Bilddateien hochladen. Problem dabei: Die Ladezeit der Webseite geht durch die Decke - im negativen Sinne. Eine lange Ladegeschwindigkeit ist sowohl für den Nutzer als auch für Google ein rotes Tuch.
Daher solltest du grundsätzlich ALLE Grafiken vor dem Upload komprimieren. TinyPNG ist kostenlos und erlaubt Uploads bis zu 5 MB. Das Tool sorgt für eine verlustfreie Komprimierung und reduziert die Dateigröße teilweise um 98%!
Figma & Figma Jam
Die Web-App Figma hat vor rund fünf Jahren Adobe Xd aus meinem Workflow verdrängt. Bei Figma handelt es sich um ein Interface Design Tool, welches in den letzten Jahren seinen Durchbruch feierte und Platzhirsch Sketch innerhalb kürzester Zeit den Rang ablief.
Dies liegt vor allem daran, dass Figma sowohl für Windows, Linux als auch für macOS verfügbar ist. Mit Figma erstelle ich meine Wireframes und Prototypen, teile sie mit meinen Kunden, die dann die Möglichkeit haben, diese live zu bearbeiten.
Im Frühjahr 2021 launchte Figma schließlich den zusätzlichen Dienst "Figma Jam". Dabei handelt es sich um ein Whiteboard-Tool, welches in direkter Konkurrenz mit dem Dienst "Miro" steht. Es eignet sich hervorragend für Brainstorm-Sessions, schnellen Notizen und sogar für ganze Workshops. Während des Lockdowns hielt ich einen Strategie-Workshop problemlos über Figma Jam.
Alle Beteiligten können live am Whiteboard arbeiten und ihre eigenen Inhalte oder Kommentare hinzufügen. Figma Jam befindet sich derzeit noch im Beta-Status. Ich bin also der festen Überzeugung, dass da so einige coole Features ihren Weg in die finale Version finden werden.
Preislich reißt Figma mit 16 Euro im Monat kein Loch in die Kasse. Der Wert des Tools ist enorm, denn Kunden können den Prototypen wie eine echte Website bedienen und vor Freigabe herumspielen. Das spart einiges an Zeit und reduziert spätere Änderungswünsche auf ein Minimum. Die Zusammenarbeit an einem Design ist in Echtzeit problemlos möglich.
Update September 2022: Vor wenigen Tagen wurde bekannt, dass Figma vom Großkonzern und Marktführer Adobe aufgekauft wurde. Dafür zahlt Adobe rund 20 Milliarden US-Dollar. Viele Designer und Anwender sehen diese Übernahme mehr als kritisch, denn sie haben die Befürchtung, dass dies der langsame Tod von Figma ist. Laut Pressemitteilung soll dies nicht passieren, man garantierte Figma eine gewisse Autonomie.
Wie es um die Zukunft von Adobe Xd steht, ist bisher nicht bekannt. Auch gibt es derzeit noch keine Hinweise, ob Figma zukünftig in die Adobe Creative Cloud integriert wird. Die Vermutung liegt jedenfalls nahe, um das Produkt noch attraktiver zu gestalten.
Ich bin mir sicher, dass Figma weiterhin eine große Zukunft vor sich hat und seinen Vorsprung zu den anderen Lösungen ausbauen wird. Meine Vermutung ist daher, dass Adobe das stiefmütterlich behandelte Xd einstampfen und sich voll auf Figma konzentrieren wird.
Update Oktober 2022: Heute verkündete das Konkurrenzprodukt Sketch, dass man sich von 80 Mitarbeitern trennen muss. Das Unternehmen hatte in der Vergangenheit die Spitzenposition unter den Prototyping-Tools inne, ehe Figma rasant auf- und letztendlich überholte. Bei Sketch beharrte man zu lange auf das macOS-only Prinzip.
Auch das Thema Kollaboration ging komplett am Entwicklerteam vorbei. Ein Rückschlag, von dem sich Sketch nie wirklich erholte. Daher kann ich das Tool derzeit nur eingeschränkt empfehlen. Einsteiger sollten sich lieber mit Figma beschäftigen und hier die Grundlagen beherrschen.
Update November 2023: Der Deal zwischen Figma und Adobe ist offiziell gescheitert und eine Übernahme ist vom Tisch. Gleichzeitig hat Adobe angekündigt, dass sie die Weiterentwicklung von Adobe Xd nun komplett und ersatzlos einstellen werden. Von daher kannst du dich voll und ganz auf Figma als All-in-One-Lösung fokussieren.

Notion
Notion ist eine Notizen-App. Anders als beispielsweise die Notes-App auf deinem iPhone kannst du mit Notion unendlich viele Unterseiten erstellen und mit einer zentralen Datenbank verwalten. Kunden erhalten nach dem Onboarding Zugriff auf ein Projekt-Board. Dort sind Zeitleiste, Links und alle Recherche-Ergebnisse in einem zentralen Board abgelegt.
Notion nutze ich nun seit über vier Jahren und die App hat mich von Minute eins an begeistert. Zuvor hatte ich jahrelang Evernote in Gebrauch, womit ich leider nie richtig zufrieden war.
Die kostenlose Version ist bereits sehr mächtig, für 9,50€ (jährliche Zahlung) bzw. 11,50€ (monatliche Zahlung) im Monat gibt es ein Upgrade für größere Datei-Uploads, Seitenhistorie und unendliche Gastzugriffe.
Webflow
Webflow ist für mich das Tool der Wahl, um Kundenprojekte nach Freigabe des Designs umzusetzen. Bis vor wenigen Jahren setzte ich vorwiegend auf eine eigene Entwicklung oder griff auf ein Content Management System wie WordPress zurück. Ständige Updates, Sicherheitslücken und Performance-Probleme ließen das Frust-Level stetig steigen, sodass ich nach über zehn Jahren WordPress vollständig den Rücken gekehrt habe. Mit Webflow habe ich ein Tool gefunden, welches mich Websites schnell und unkompliziert realisieren lässt.
Meine Kunden sind wegen des einfach gehaltenen Editors begeistert und können Änderungen an der Website größtenteils selbst vornehmen. Mit Webflow lassen sich nahezu alle Projekte umsetzen, vom kleinen Onepager bis hin zur textlastigen News-Seite. Das CMS wurde in den vergangenen Monaten immer weiter optimiert, sodass auch Mammutprojekte mittlerweile problemlos gestemmt werden können.
Im September 2022 führte Webflow ein neues Preismodell ein. Zum ersten Mal seit Launch wurden in diesem Zuge auch die Preise um bis zu 45 Prozent erhöht. Im Gegenzug wird das Produkt Webflow enorm weiterentwickelt und die Nutzer dürfen sich über neue Funktionen wie Webflow Logic und Membership freuen.
Trotz Preiserhöhung und Parität des Euros zum Dollar halte ich an Webflow fest, denn für mich überwiegen nach wie vor die großen Vorteile beim Hosting. Webflow greift hierbei auf ein superschnelles und zuverlässiges Content Delivery Network (CDN) zurück, welches auch bei Apple und Amazon im Einsatz ist.
Deine Seite wird dabei auf mehreren Servern weltweit gespiegelt, sodass die Geschwindigkeit deiner Website stets im optimalen Bereich ist - ganz unabhängig von deiner Location.
Webflow erweist sich als einsteigerfreundlich. Der Designer ist klar aufgebaut und nach wenigen Stunden wirst du dich blind zurechtfinden. HTML und CSS-Kenntnisse sind zwar keine Voraussetzungen, erleichtern jedoch den Einstieg. Die Lernkurve geht bereits nach kurzer Zeit massiv nach oben, sodass die Motivation nie wirklich abebbt.
Dank der Webflow University kannst du ohne Vorkenntnisse loslegen und Projekte umsetzen. Die Community ist sowohl im Forum als auch auf YouTube riesengroß und steht bei Problemen gerne zur Seite. Bisher konnte ich für jedes noch so komplexe Thema eine Lösung finden.
Ich bin auf die Vorteile von Webflow bereits in einem anderen Artikel eingegangen: Vier Website-Tools im Fokus: WordPress vs Wix vs Squarespace vs Webflow
Weiterhin kann ich dir die YouTube-Kanäle von Ran Segall (Flux, englischsprachig) und Jonas Arleth (deutschsprachig) empfehlen. Letzterer bietet mit seinem umfangreichen Webflow-Onlinekurs einen hervorragenden Einstieg in das Tool. Je nach Vorkenntnisse im Bereich HTML / CSS wirst du sehr schnell Erfolge mit Webflow feiern können. Dank der breiten Community kannst du auch über kostenlose Tutorials eine Menge lernen. Wie überall im Leben: Am Ball bleiben ist alles.
Jetzt hast du eine Menge über die Aufgaben eines Webdesigners, den Verdienst und die verschiedenen Wege dahin erfahren. Aber wo solltest du am besten anfangen?
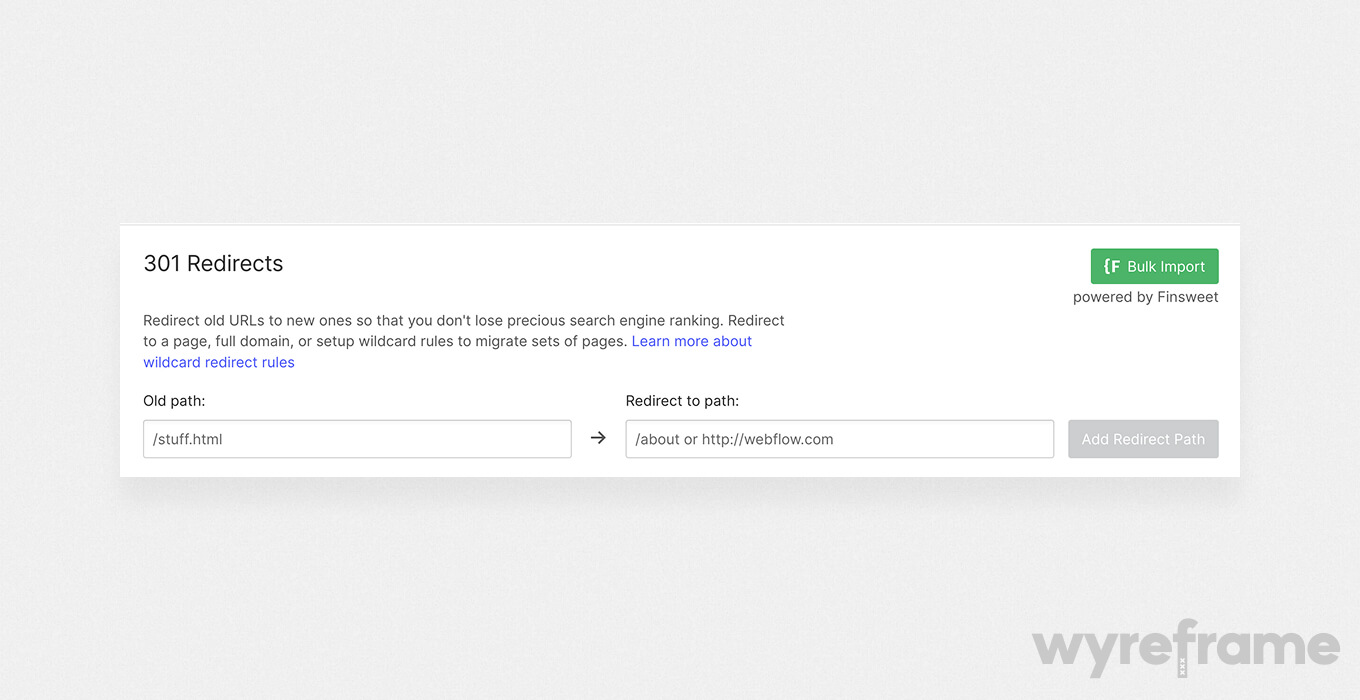
Wie funktioniert das WWW überhaupt? Was passiert im Hintergrund, wenn wir eine Website aufrufen und wo werden die Seiten eigentlich gespeichert? Diese Zusammenhänge solltest du zwingend verstehen, denn selbst als reiner Webdesigner wirst du höchstwahrscheinlich für deinen Kunden eine Website launchen.
Arbeitest du mit einem Tool wie Webflow, wirst du zwangsweise mit dem Domain Name System (kurz DNS) in Berührung kommen. Dies fungiert wie eine Art Telefonbuch für das Internet und ist für die Auflösung von Webadressen zuständig. Tippen wir also eine Internetadresse in die Browserleiste ein, kommt der DNS-Server zum Einsatz und "übersetzt" diese in die richtige IP-Adresse.
Hostest du deine Website bei Webflow, müssen zwingend ein paar Weiterleitungen deiner Domain (Internetadresse) vorgenommen werden. Anders als bei anderen Hosting-Anbietern kannst du bei Webflow keine Domains kaufen.
Gerade bei kleineren Kundenprojekten gehört das Einrichten von Domains und Weiterleitungen zu deinem Aufgabengebiet. Größere Unternehmen haben IT-Abteilungen, die diese Sachen übernehmen. Trotzdem solltest du dir ein technisches Basiswissen aneignen, um die Sprache der IT-ler zu verstehen.
Eine gute und trotzdem einfache Einführung findest du hier: Wie funktioniert das Internet?
Mache dich anschließend mit den Gestaltungsgrundlagen vertraut: Typografie, Farblehre, Grafiken. Eine erfolgreiche Website ist immer ein stimmiges Bild, Schriftarten müssen ideal kombiniert werden, ebenso die verwendeten Farben, welche viel mehr machen, als nur gut aussehen.
Lesetipp: Grundkurs gutes Webdesign vom Rheinwerk Verlag
Ein UX-Designer sorgt für eine positive Nutzererfahrung auf der Internetseite, im Onlineshop oder in einer App. Eigentlich überall, wo Menschen mit einer Oberfläche interagieren. Dass dieser Beruf an Wichtigkeit gewonnen hat, zeigt, dass wir hier sehr viel Nachholbedarf haben. Viel zu oft vergessen Webdesigner oder Entwickler, den wichtigsten Faktor in ihren Designprozess einzubeziehen: den letztendlichen Nutzer.
User Experience Designer führen Interviews mit der Zielgruppe, optimieren digitale Vorgänge und Content-Architekturen. Idealerweise können sie sich dank großer Empathie in den Nutzer hineinversetzen und bereits vor den Befragungen Thesen aufstellen.
Musst du als Webdesigner die Rolle des UX-Designers auch noch übernehmen? Jaein. In den meisten Projekten wirst du ohne Unterstützung eines Fachmanns auskommen und diese Punkte selbst übernehmen müssen. Daher empfehle ich bereits früh die Grundpfeiler guter Usability in deinen Designprozess zu integrieren. Hole dir Feedback von der Kundenzielgruppe ein, frage ganz offen nach Verbesserungsmöglichkeiten. Finde heraus, wo die wirklichen Probleme dieser Menschen liegt und finde Wege, wie du diese nachhaltig lösen kannst.
Im Laufe der Zeit hast du so viel Erfahrungen gesammelt, dass du Verbesserungspotenzial auf den ersten Blick erkennst und dieses auch vor dem Kunden durchsetzen kannst. Denn auch im Jahr 2023 gibt es genug Auftraggeber, die ihre Website nach ihren eigenen Wünschen gestaltet haben möchten - die Bedürfnisse ihrer Zielgruppe wird dabei völlig außen vor gelassen. Im schlimmsten Fall werden diese gar nicht erst befragt.
Ein UX-Designer kommt nicht selten dann zum Einsatz, wenn das Kind vermeintlich in den Brunnen gefallen ist. Die Verkaufszahlen in einem Onlineshop gehen zurück, der Support einer App erhält unzählige Nachrichten oder die Absprungraten auf einer Website gehen durch die Decke. Die Integration eines solchen Experten schafft auf Anhieb einen enormen Vorteil. Er analysiert die sogenannte Customer Journey (Schritte, die der Nutzer gehen muss, um an sein eigentliches Ziel zu gelangen), führt umfangreiche Wettbewerbsanalysen durch und gestaltet Prototypen mit Verbesserungsmöglichkeiten.
Mittlerweile beschäftigten sich ganze Studiengänge mit dem Thema User Experience. Ich bin der festen Überzeugung, dass die Relevanz von Usability in den kommenden Jahren noch größer wird. Die Nutzer werden immer anspruchsvoller, die verwendete Technik komplexer. Daher empfehle ich dir auf deinem Weg zum Webdesigner dringend einen kleinen Stopp beim Thema User Experience Design einzuplanen und die Grundlagen zu erlernen. Die Qualität deiner Arbeit wird sich drastisch verbessern.
Meine Leseempfehlung ist der Allrounder Usability und User Experience Design - Das umfassende Handbuch aus dem Rheinwerk Verlag. Auf über 750 Seiten bekommst du das geballte UX-Wissen. Du kannst das Buch entweder komplett durcharbeiten oder aber als Nachschlagewerk verwenden. Positiv: Du kannst das nach jedem Kapitel Gelernte direkt in deinen Webdesign-Prozess integrieren.
Auch auf YouTube findest du schier endlosen Content zum Thema UX. Die Youtuberin Rachel How teilt in ihren Videos ihren Weg zur UX-Freelancerin. Innerhalb von drei Monaten brachte sie sich durch kostenlose Ressourcen das UX-Handwerk selbst bei. Auf ihrem Kanal teilt sie wertvolle Tipps für Einsteiger.

Deine Einarbeitung in die Welt der Nutzererfahrung dauert im Schnitt 1-3 Monate und zeichnet sich durch ein hohes Maß an Praxisorientierung aus. Du kannst Erlerntes direkt in deine Projekte einfließen lassen. Bestes Beispiel: deine eigene Website. Mache dir im Vorfeld Gedanken über deine Zielgruppe und welche Informationen diese auf deiner Internetseite suchen würden. Gehe mit dieser Gruppe in den Dialog und versuche wertvolles Feedback einzuholen.
Auch als Webdesigner wirst du um den Einsatz von Bildbearbeitungssoftware nur schwer herumkommen, besonders wenn du eine Selbstständigkeit anstrebst. Mache dich daher früh mit den gängigen Tools vertraut. Hier kann ich uneingeschränkt Adobe Photoshop empfehlen.
Ps ist Teil der Creative Cloud, welche einige weitere wichtige Werkzeuge enthält. Die Grundlagen sind essenziell, du musst kein Profi im Umgang mit Photoshop werden. Verzichte auf Spielereien wie Retusche oder Manipulation, diese Fähigkeiten wirst du kaum aktiv nutzen.
Möchtest du kein bezahltes Abo abschließen, solltest du dir Affinity Photo genauer anschauen. Für einmalig knapp 75 Euro kannst du das Tool so lang nutzen, wie du möchtest und löst dich so von monatlichen Zahlungen.

Eine gute Website besteht aus so viel mehr als nur schönen Farben und Buttons. Der für dich wichtigste Lernblock steht dir nun bevor: die Grundlagen guten Webdesigns. Befasse dich mit umfangreich mit folgenden Themen:
Die meisten Dinge kannst du dir mit verschiedenen YouTube-Videos oder Kursen auf Skillshare beibringen. Besonders in Sachen Layout solltest du gute Kenntnisse haben. Hier empfehle ich dir eines der besten Bücher überhaupt: Grid systems von Josef Müller-Brockmann. Oft gibt es auch Kurse, in denen du die Webdesign-Grundlagen anhand eines Projektes kennenlernst und diese sofort anwenden kannst.
Du hast dir bereits eine Menge theoretisches Wissen angeeignet, welches nun auch auf Papier oder vielmehr auf den Bildschirm gebracht werden muss. Mein eigener Designprozess fängt mit einfachen Skizzen an, führt über feinere Wireframes und endet in einem echten Website-Prototypen, den der Kunde wie eine echte Website bedienen und entdecken kann.
Den meisten Menschen wird der Unterschied nur schwer auffallen. Die beliebtesten Tools für die Erstellung von Prototypen sind Adobe Xd, Sketch und Figma. Die Apps unterscheiden sich mittlerweile nur noch in Kleinigkeiten, am Ende ist es eine Systemfrage (Sketch ist derzeit ausschließlich für macOS verfügbar) oder aber die Vorliebe für ein bestimmtes User Interface.
In allen genannten Apps kannst du sowohl Wireframes als auch Prototypen gestalten und deine Kunden um Feedback bitten. Die Zusammenarbeit im Team ist bei allen Programmen gewährleistet. Die Einarbeitung geht ziemlich fix, besonders wenn du dich bereits mit Adobe Photoshop vertraut gemacht hast. Nach 1-2 Wochen solltest du die Grundlagen locker drauf haben.
Ein Prototyp wird dir oder dem Entwickler viel Zeit sparen, denn der Gestaltungsprozess in diesen Apps geht deutlich schneller von der Hand, als alles erst einmal zu programmieren. Nach finaler Freigabe durch den Kunden geht der Prototyp an den Webentwickler und schließlich in die Umsetzungsphase.
Tipp: Schaue dir alle drei Tools einmal kurz an und teste sie für 1-2 Tage ausführlich. Finde deinen persönlichen Favoriten und gehe dann All-in.
Als angehender Webdesigner solltest du dich auch mit Suchmaschinenmarketing auseinandersetzen und zumindest die Grundlagen beherrschen. Wie in der digitalen Welt üblich ist alles von gestern schon wieder veraltet.
Daher lohnt es sich nicht, mit Büchern von 2015 in das komplexe Thema einzutauchen. Auch wenn du „nur“ Designer bist, solltest du deinem Kunden die wichtigsten Fragen zum Thema Suchmaschinen beantworten können. Hier ein kleiner Auszug der häufig gestellten Fragen meiner Kunden:
Nimm dir Themen wie die technischen Core Web Vitals, die lokale Suchmaschinenoptimierung, Google Analytics und die Search Console zur Brust. Du musst am Ende kein Online-Marketing-Experte sein, jedoch solltest du die Zusammenhänge verstehen. Was du 2025 unbedingt auf dem Schirm haben solltest: Das Suchverhalten verändert sich gerade massiv – nicht zuletzt durch KI.
KI und Suchverhalten: Wie sich deine Arbeit als Webdesigner verändert
Die klassischen Suchanfragen bei Google oder Bing sind längst nicht mehr das Maß der Dinge. Immer mehr Menschen stellen ihre Fragen direkt an KI-gestützte Systeme wie ChatGPT oder den Google Search Generative Experience (SGE).
Das bedeutet: Nutzer erwarten präzisere Antworten, weniger Klickerei und sofortige Lösungen. Für dich als Webdesigner heißt das, dass eine Website nicht nur optisch gut aussehen muss, sondern Inhalte bieten sollte, die direkt Antworten liefern. Was das Suchverhalten 2025 prägt:
Das bedeutet: Der Content auf der Website muss klar strukturiert sein, sauber getaggte Daten enthalten (Stichwort strukturierte Daten) und echten Mehrwert bieten. Alles andere wird von den KI-Systemen schlicht ignoriert.
Generative Engine Optimization (GEO): Die neue Disziplin im SEO
2025 reicht es nicht mehr, nur für den Google-Algorithmus zu schreiben. Jetzt musst du auch dafür sorgen, dass deine Inhalte in den Antworten von KI-Systemen auftauchen. Genau darum geht es bei Generative Engine Optimization (GEO).
Der Begriff beschreibt die Optimierung von Inhalten, damit KI-gestützte Suchmaschinen und Assistenten wie Bard, ChatGPT oder SGE deine Website als vertrauenswürdige Quelle heranziehen. Worauf du dabei achten solltest:
GEO ist kein Marketing-Buzzword, sondern eine Antwort auf die Tatsache, dass Nutzererwartungen sich ändern. Als Webdesigner kannst du deinen Kunden einen echten Vorteil verschaffen, wenn du dieses Wissen direkt ins Projekt einfließen lässt.
Mein Tipp: Sieh dir an, wie KI-Systeme Antworten formulieren. Welche Quellen zitieren sie? Warum? So bekommst du ein Gefühl dafür, wie du Inhalte bauen musst, die auch in der neuen Suchwelt Sichtbarkeit haben.
Lesetipp für alle Webflow-User: In meinem Blogartikel "Webflow & SEO: Der Guide für deine Sichtbarkeit" gebe ich dir viele praktische Tipps, die du schnell und unkompliziert in deinem Projekt umsetzen kannst!
Wie oben bereits genannt, wirst du als Webdesigner auch häufig IT-Sachen übernehmen müssen. Die technische Suchmaschinenoptimierung wird früher oder später auf deinem Bildschirm landen. Folgende Dinge solltest du dir relativ zeitnah aneignen:
Status-Codes: URL-Weiterleitungen einrichten
In der Welt des Internets gibt es verschiedene Codes, die dem Nutzer zeigen, wo derzeit Probleme bestehen. Der bekannteste ist "404 Site not found" und wird dann angezeigt, wenn eine Webseite oder Datei nicht unter der aufgerufene URL zu finden ist. Du kannst nachvollziehen, dass Google diesem Fehler nicht sonderlich positiv gegenübersteht. Der User hat sein Ziel nicht erreicht und muss nun eine andere Lösung finden.
Aus diesem Grund sollten 404-Fehler unbedingt vermieden werden. Dafür verwenden wir sogenannte Redirects (Weiterleitungen). Die am häufigsten eingerichtete Weiterleitung hört auf die Nummer 301 und steht für "Permanent Redirect" - also eine dauerhafte Weiterleitung. Als User bekommst du davon überhaupt nichts mit, denn eine offizielle Anzeige gibt es dafür nicht.
Der Client (dein Webbrowser) fragt nach Aufruf einer URL den zuständigen Webserver an, wo die Datei liegt, die du aufrufen möchtest. Gibt es diese Datei nicht, entsteht der bereits genannte 404-Fehler. Hat der Webseitenbetreiber eine Weiterleitung eingerichtet, so wird diese in dieser Sekunde ausgespielt. Die Kommunikation zwischen Client und Webserver geschieht in Bruchteilen einer Sekunde, du musst also nicht länger warten. Eine erhöhte Ladezeit kann dann entstehen, wenn du mehrere Weiterleitungen verkettest.
Lesetipp: Diese SEO-Anfängerfehler solltest du unbedingt vermeiden →
Moderne Browser blockieren diesen Vorgang auch irgendwann und spucken die Meldung "Too many redirects" aus. Du solltest also in regelmäßigen Abständen deine Einträge kontrollieren und ggf. optimieren. Besonders bei einem Relaunch einer Website kommen schnell viele Weiterleitungen zustande, denn oft ändert sich die URL-Struktur. Damit Besucher auf alte URL's zugreifen können, werden 301 Weiterleitungen eingerichtet.
Für temporäre Änderungen der Links eignet sich der 302 Redirect. Zugegeben, die Einrichtung kommt nur sehr selten vor, sollte aber dennoch in Betracht werden. Gute Praxisbeispiele sind Promo- oder Eventseiten. Hier ist ein Ende in Sicht und anschließend werden die Weiterleitungen zurückgenommen.
Übrigens: In der Google Search Console bekommst du fehlerhafte Links auf deiner Website mitgeteilt und kannst sofort aktiv werden. Bedingung ist natürlich die Einrichtung der Console, was kostenfrei ist und nicht gegen die DSGVO verstößt.
Das Einrichten einer 301 Weiterleitung ist in vielen Fällen gar nicht so schwer. Webflow bietet seinen Nutzern eine einfach zu verstehende Maske, wo alte und neue URL eingetragen werden und alles Weitere passiert im Hintergrund. WordPress-User können sich über verschiedene Plug-ins freuen, die ähnlich funktionieren und unkompliziert zu bedienen sind.

Hast du einen eigenen Server, kannst du diese technische Maßnahme über die .htaccess-Datei vornehmen. Dabei handelt es sich um eine Konfigurationsdatei, in der bestimmte Regeln definiert werden können. Problem: Selbst einfache Schreibfehler führen dazu, dass deine Website nicht mehr erreichbar ist. Solche Anpassungen solltest du nur vornehmen, wenn du weißt, was du da tust. Ein Backup der Datei sollte selbstverständlich sein.
Die Protokolle HTTP und HTTPS
99 % aller Internetnutzer beginnen einen Seitenaufruf im Internet entweder mit www. oder verzichten gleich auf die Subdomain. Damit die gewünschte Website überhaupt erst in den Webbrowser geladen werden kann, kommt das HTT Protokoll ins Spiel. Einfach erklärt besteht das Internet aus Anfragen ("GET") und Antworten. Wir möchten ein Dokument aus dem Internet angezeigt bekommen, stellen die Anfrage und der Server, auf dem die Datei liegt, antwortet mit dem entsprechenden Transfer der Datenpakete.
Das Problem bei HTTP ist die Sicherheit dieser Pakete - es gibt sie schlichtweg nicht, denn Angreifer können die Datenpakete ohne dein Wissen abfangen oder gar manipulieren. Passwörter, Kontonummern und andere sensible Daten sind auf diesem Weg nicht geschützt und leichte Beute für Kriminelle.
Um diesen Machenschaften zu unterbinden, wurde HTTP weiterentwickelt - um ein "S". Dieser Buchstabe steht für "Secure" und ist für eine kryptografische Verschlüsselung der Verbindungen verantwortlich.
Warum ist dieses doch sehr tiefe IT-Wissen für SEO wichtig? Google hat vor einigen Jahren gesagt, dass die Verschlüsselung einer Website ein wichtiger Rankingfaktor ist. Dieser Schritt ist aus meiner Sicht komplett nachvollziehbar, möchte man den Endnutzer doch vor Angriffen bewahren. Du solltest dich daher um eine sichere Website bemühen. Tools wie Webflow und Squarespace bieten diesen Service von Haus aus an, du musst nichts dafür machen.
Betreibst du einen eigenen Server, musst du die sichere Verbindung durch ein Sicherheitszertifikat nachweisen. Das bekannteste (und kostenfreie) Zertifikat ist Let's Encrypt und wird über die Domain oder den Upload einer Datei auf den Webserver authentifiziert. Benötigst du Hilfe bei der Einrichtung, solltest du dich mit deinem Webhoster in Verbindung setzen.
Größere Unternehmen und Konzerne vertrauen auf spezielle Zertifikate, welche deutlich strengeren Kontrollen unterliegen. Hier kann sich die Ausstellung über mehrere Wochen ziehen, hat jedoch den großen Vorteil, dass alle Domains des Unternehmens abgedeckt sind.
Gut zu wissen: Wenn du heutzutage eine unsichere Website aufrufst, erhältst du sofort einen Warnhinweis, dass zwischen dir und dem Webserver keine sichere Verbindung besteht und die Datenpakete manipuliert werden könnten. Sichere Verbindungen erkennst du übrigens an dem Schloss neben der URL in der Adressleiste. Dort kannst du auch das verwendete Sicherheitszertifikat einsehen.
URL-Strukturen
Schaut man sich die Standardinstallation von WordPress an, wird dir vielleicht auffallen, dass die verwendeten URLs nichtsaussagend sind. Früher wurden die URLs mit Nummern ausgestattet, beispielsweise: wyreframe.de/page/456 - dadurch geht nicht nur eine Menge Potenzial in den Suchmaschinen flöten, kein Mensch kann sich schlichtweg so eine Internetadresse merken.
Eine gute URL enthält daher die wichtigsten Keywords, die diese Seite / das Dokument beschreiben. Verzichte auch auf überlange Parameter, komm auf den Punkt. Damit eine Adresse in den Suchmaschinen komplett angezeigt werden kann, darf sie die Maximallänge von 74 Zeichen nicht überschreiten. Nach oben hin gibt es (fast) kein Limit: bis maximal 2083 Zeichen kannst du dich kreativ austoben. Viel Spaß beim Ausdrucken des Links.
Für eine saubere URL-Struktur sorgen Verzeichnisse, oftmals auch Kategorie genannt. Beispiel: wyreframe.de/blog/wie-werde-ich-webdesigner - dieser Artikel befindet sich hierarchisch unterhalb des Blogs. Durch das Entfernen des Artikel-Parameters gelangst du ohne Umwege auf die Übersichtsseite des Blogs. Diese Kategorieseiten sind meist eine Art Verzeichnis mit vielen Links zu den Kindelementen und somit ideal für Crawler der Suchmaschinen.
Dem Nutzer geben sie einen einfachen Überblick, in welchem Bereich der Website sie sich gerade befinden.
Sitemaps
Eine Sitemap ist nichts anderes als das Inhaltsverzeichnis einer Website. Hier werden alle internen Links gespeichert und den Suchmaschinen bereitgestellt. Du machst es dem Crawler auf diesem Weg einfach auch zu den Unterseiten zu gelangen, die nicht so gut verlinkt sind.
Bei Webflow ist die Erstellung einer Sitemap ein Kinderspiel. Gehe dafür einfach in die Projekteinstellungen deiner Website und aktiviere unter "SEO" den Schalter "Auto-generate sitemap". Nach dem Speichern steht deine fertige Sitemap unter der URL https://www.deinedomain.com/sitemap.xml bereit. Diesen Link solltest du unbedingt in der Google Search Console einreichen und in der robots.txt eintragen.
Für Content Management Systeme wie WordPress gibt es Plug-ins, die eine Sitemap anlegen. Die meisten Webmaster setzen auf die SEO-Komplettlösungen Yoast oder Rank Math.
Duplicate Content
Stell dir folgendes Szenario vor: Du investierst Stunden und schreibst einen Artikel, welcher auch von Google mit einem guten Ranking honoriert wird. Plötzlich kommt ein Mitbewerber und bedient sich an deinem Content, veröffentlicht diesen 1:1 auf seiner eigenen Seite. Dieses Vorgehen ist nicht nur strafbar, sondern auch nicht besonders clever.
Google als Suchmaschine ist extrem schlau und weiß genau, wer welchen Content zuerst veröffentlicht hat. Zudem hast du die Möglichkeit, Verstöße gegen das Urheberrecht direkt bei Google zu melden.
Nicht immer muss ein Diebstahl deines Contents der Grund für Duplicate Content sein. Viel häufiger ist die eigene Unwissenheit schuld. Beispiel: Deine Website ist über www. und ohne diesen Zusatz erreichbar, hast jedoch keine aktive Weiterleitung eingereicht. Die bereits erwähnten Kategorie-Seiten haben auch ein großes Potenzial, bei Google als Duplicate Content durchzugehen. Häufig unterscheidet sich der Inhalt nur minimal.
Das Problem lässt sich intern schnell beheben und hört auf den Namen "Canonical Tag". Im CT sagst du der Suchmaschine "Hey, ich weiß, dass ich hier ähnliche Inhalte auf der Seite habe - diese URL hier kannst du vor allen anderen bevorzugen!". In der Search Console bekommst du alle Duplikate sauber aufgelistet und kannst dich direkt an die Arbeit machen.
robots.txt
Suchmaschinen-Crawler greifen auf diese Textdatei zurück, um Anweisungen zu erhalten. Welche Verzeichnisse oder einzelne Dateien dürfen gelesen werden, welche hingegen nicht. Möchtest du beispielsweise nicht, dass deine Website grundsätzlich gecrawlt wird (weil sie in der Entwicklungsphase ist), kannst du dies in der robots.txt angeben.
Auch wenn sich die Crawler in den meisten Fällen an diese Regeln halten, gibt es keine Garantie. Die sicherste Maßnahme ist ein Passwortschutz des Webserververzeichnisses, in dem deine Website liegt. Darauf hat auch der beste Crawler keinen Zugriff.
Das Feld der Suchmaschinenoptimierung ist schier unendlich groß. Als Webdesigner mit tiefen SEO-Kenntnissen kannst du deine Kunden in Projekten beraten und bietest zusätzlichen Mehrwert. Das Thema macht sehr viel Spaß und ein Großteil der Theorie lässt sich schnell in die Praxis umwandeln.
Neben SEO gibt es noch SEA (Search Engine Advertising), also die Anzeigenschaltung in Suchmaschinen und Partnernetzwerken. Dieser Bereich geht deutlich tiefer in den Bereich Online Marketing und als Webdesigner wirst du nur sehr wenig Kontakt dazu haben. Ich rate dringend davon ab, ohne Kenntnisse Aufgaben aus dieser Branche zu übernehmen, denn durch ein falsches Anzeigen-Setup lässt sich viel Geld verbrennen.
Wenn du tiefer in die Materie SEO einsteigen möchtest, kann ich dir folgende Quellen wärmstens empfehlen:
Da Google in regelmäßigen Abständen Updates ausrollt, solltest du dein Wissen über SEO stets auf dem aktuellen Stand halten. Was vor zwei Jahren funktionierte, ist heute vielleicht schon gar nicht mehr relevant.
Du hast alle bisherigen Lernmodule erfolgreich gemeistert und möchtest den nächsten großen Wurf wagen? Dann empfehle ich dir nun, dich mit den verschiedenen Sprachen zu befassen. Dazu gehören HTML (Hyperlink Markup Language), CSS (Cascading Style Sheets), JavaScript und PHP. Es gibt noch etliche andere Skriptsprachen, jedoch hast du mit den vier Sprachen ein solides Fundament, um dir später weitere Fähigkeiten anzueignen.
Das Erlernen wird dich einige Zeit kosten, vor allem wenn dein Fokus nach wie vor auf der Gestaltung von Websites oder Apps liegt. Ein wirklich tolles Buch für den Einstieg ist "HTML & CSS: Erfolgreich Websites gestalten und programmieren" von Jon Duckett. Wer es lieber spielerischer mag, dem kann ich die "Schrödinger"-Reihe vom Rheinwerk-Verlag wärmstens empfehlen.
Bevor du jetzt aber Unsummen in Bücher oder gar Weiterbildungen investierst, solltest du dir 1-2 Wochen Zeit nehmen, um herauszufinden, ob das Thema Entwicklung etwas für dich ist. Es gibt einige gute englischsprachige und kostenlose Tutorials und Einführungen im Netz - nutz sie!
Kein Bock auf lange Nächte vor der Maschine? Dann nimm die Abkürzung und befasse dich mit No-Code-Tools. Diese erlauben es, ohne eine Zeile Code zu schreiben, eine Website zu "programmieren". Vorteil für dich: Du kannst Kundenaufträge vollständig durchführen und musst das Projekt nicht an einen Entwickler abgeben. Vorteil für deinen Kunden: Er bekommt die gesamte Dienstleistung aus einer Hand und hat somit auch nur einen einzigen Ansprechpartner.
Die bekanntesten No-Code-Tools sind Webflow und Editor X. Noch schneller geht es mit einem Website-Baukasten. Mithilfe von Templates und vorgefertigten Elementen lassen sich Internetseiten rasant umsetzen. Wichtig jedoch: Informiere deinen Kunden, falls du einen Baukasten verwendest. Für gewöhnlich kommen Folgekosten auf deinen Kunden hinzu, welche bereits vor Projektbeginn definiert sein sollten.
Begriffe wie Margin oder Padding sollten keine Fremdwörter für dich sein. Auch wenn du No-Code-Tools wie Webflow nutzt, solltest du die Grundlagen von HTML und CSS verinnerlicht haben. Nahezu jedes Tool, egal ob Baukasten oder No-Code, bietet seinen Nutzern ein umfangreiches Onboarding, um die Funktionen kennenzulernen. Webflow nennt dies "Webflow University", bei Editor X heißt der Lernbereich "Academy X".
Das Thema Business ist besonders für angehende Selbstständige unerlässlich. Du wirst Angebote schreiben, den Wert deiner Arbeitsleistung berechnen und dich mit den gängigen Steuern auseinandersetzen. Nicht wenige Webdesigner haben überhaupt keine Lust, sich mit Finanzen zu befassen, was ich durchaus verstehen kann.
Immerhin sind wir Designer und keine Buchhalter. In diesem Fall solltest du dich an einen Steuerberater wenden, welcher den gesamten Papierkram für dich übernimmt. Das ist mit Mehrkosten verbunden, lässt dich nachts aber besser schlafen. In der Zeit, in der du dich NICHT mit Steuern und Post vom Finanzamt herumschlagen musst, kannst du Geld verdienen.
Versuche deine Arbeitsprozesse zu stets optimieren. Lege dafür eine Checkliste an und arbeite diese bei jeder neuen Projektanfrage ab. Gibt es an einer Stelle Probleme, erkennst du dieses und kannst gegensteuern. Im Laufe der Zeit kannst du auf die Checkliste verzichten, denn du hast deine Prozesse verinnerlicht.
Zusammengefasst solltest du dich in folgende Inhalte einlesen:
Besonders wichtig für jeden selbstständigen Webdesigner ist der Sales-Prozess. Ich kann das seufzen bis hierhin vernehmen, aber der Verkauf ist ein Teil unserer Arbeit. Du musst deine Dienstleistung und besonders dich als Person gut bei einem Kunden verkaufen können.
Professionelles Auftreten und Empathie sind wichtig, um dem potenziellen Auftraggeber ein gewisses Maß an Sicherheit bei der Wahl zu geben. Sei dir im Klaren, dass es unzählige Webdesigner gibt. Am Ende entscheiden sich die meisten Kunden aufgrund der Designsprache und / oder der vermittelten Persönlichkeit auf der Website.
Bist du also an einer Karriere als Freelancer interessiert, solltest du dich in einem frühen Stadium um allgemeine Prozesse bemühen und diese verinnerlichen. Es gibt nichts Schlimmeres, als unvorbereitet in ein Telefonat mit einem potenziellen Kunden zu springen. In Erstgesprächen bist du der Moderator und musst die richtigen Fragen stellen, um ein ideales Angebot vorzubereiten.
Vom ersten Kontakt bis hin zum Abschluss des Projekts sollte alles fein laufen, um den effektivsten Marketingkanal zu aktivieren: Mund-zu-Mundpropaganda. Es gibt auch heute noch etliche Branchen, die von dieser leben und täglich profitieren. Merke: Ist dein Kunde mit dir und deiner Arbeit zufrieden, wird er dich sofort weiterempfehlen. Eine direkte Empfehlung ist mehr wert als dein Internetauftritt. Ein toller Nebeneffekt: Kunden, die über eine Weiterempfehlung zu mir gekommen sind, haben nie über Preise diskutiert.
Als Dienstleister kannst du nach Projektabschluss auch in den offenen Dialog gehen und wertvolles Feedback einholen. In welchen Punkten kannst du dich noch verbessern? Hat die Art und Häufigkeit der Kommunikation die Erwartungen deines Kunden erfüllt? Solche Rückmeldungen sind wichtig, um als Geschäftsmann und Dienstleister zu wachsen.
So laufen meine Prozesse
Die meisten meiner Projektanfragen kommen über meine Website rein. Durch das Formular kann ich die Anfragen vergleichsweise gut filtern. Ich vereinbare ein unverbindliches Erstgespräch, entweder digital oder vor Ort. In diesem Gespräch versuche ich so viel wie möglich über die Probleme, Herausforderungen und Wünsche des Auftraggebers herauszufinden. In vielen Fällen geht es viel mehr als "nur" um eine neue Website.
Das Projektangebot erhält alle wichtigen Eckpunkte und Dienstleistungen, um die Ziele des Unternehmens auch zu erreichen. Ich versuche das Angebot persönlich mit dem Kunden zu besprechen, um Rückfragen oder Missverständnisse sofort zu klären.
Kommt es zum Auftrag, geht der interne Onboarding-Prozess los. Für jedes Projekt erstelle ich in Notion ein Dashboard, welches der Kunde jederzeit einsehen kann. Dort werden Dokumente (Analysen, Reportings, etc), Kontaktnummern und der aktuelle Projektstand bereitgestellt.
Manchmal kommt ein Auftrag nicht zustande, beispielsweise wenn der Kostenrahmen zu weit auseinanderliegt. In diesem Fall versuche ich den Kunden an einen anderen Webdesigner aus meinem Netzwerk zu vermitteln. Eine Win-Win-Situation: Der Kunde erhält eine gute Empfehlung, der Webdesigner einen Auftrag und ich freue mich darüber, dem Kunden helfen zu können.
Während der verschiedenen Projektphasen gibt es regelmäßigen Austausch mit dem Auftraggeber. Ein weiter wichtiger Tipp: Bleib auch nach Projektabschluss mit deinen Kunden in Kontakt und verschwinde nicht einfach von der Bildschirmfläche. Auf diese Weise können immer wieder Folgeaufträge generiert werden, vor allem aber zeigst du damit Interesse an dem Erfolg des Unternehmens.
Als selbstständiger Webdesigner bist du selbst für deine Außenwerbung verantwortlich. Ziel sollte es sein, dass potenzielle Auftraggeber sofort Vertrauen zu dir aufbauen können und von deiner Expertise überzeugt sind. Eine professionelle Darstellung ist daher unerlässlich. Einen Expertenstatus kannst du dir durch folgende Maßnahmen erarbeiten:
Ein Expertenstatus hat den großen Vorteil, dass die Kundenakquise deutlich einfacher von der Hand geht. Auftraggeber kommen auf dich zu, weil sie von dir gehört oder gelesen haben und gerne mit dir zusammenarbeiten möchten. Dadurch wird es dir einfacher fallen, höhere Preise zu verlangen und für diese selbstbewusst einzustehen.
Zwei sehr gute Beispiele für ein starkes Branding sind Björn Tantau (Tameco Onlinemarketing) und Alexander Rus (Evergreen Media). Jeder Mensch im deutschsprachigen Raum, der sich mit Social Media Marketing bzw. Suchmaschinenoptimierung befasst, wird nicht um diese beiden Experten herumkommen. Um diesen Status zu erlangen, haben beide in den vergangenen Jahren sehr viel Content für die Allgemeinheit erstellt.
Ein tolles Buch zu diesem Thema habe ebenfalls gefunden. Benjamin Schulz hat mit "Das große Personal-Branding-Handbuch" ein wahres Meisterwerk herausgebracht. Auf fast 500 Seiten werden alle relevanten Themen detailliert unter die Lupe genommen. Jeden Cent wert.
Auch wenn dieser Guide nur minimal an der Oberfläche kratzt, so möchte ich dich motivieren, diesen Weg einfach zu gehen. Wenn du die gleiche Leidenschaft wie ich damals entwickelst, dann wird dieser (zugegeben lange) Weg ein Erfolg. Webdesigner gibt es viele, hebe dich daher in deiner Persönlichkeit und Arbeitsqualität von deiner Konkurrenz ab.
Der Beruf des Webdesigners ist anspruchsvoll und mit lebenslangem Lernen verbunden - aber es lohnt sich. Du hast viele Freiheiten in deinem Lebensstil und kannst dir deine Kunden selbst aussuchen. Egal welchen der vorgestellten Wege du einschlägst, bleib am Ball und gib jeden Tag Vollgas.


Deine Website hat jede Menge Potenzial - lass es uns gemeinsam entdecken! Mit unserem 360° Check bekommst du frischen Wind für deine Online-Präsenz. Stell dir vor, wie es wäre, wenn deine Seite schneller lädt, bei Google besser gefunden wird und Besucher sich sofort wohlfühlen. Klingt gut? Dann warte nicht länger!